直近1週間の更新
7/5 (土)

CSS Modules の拡張構文について  mizdra's blog
mizdra's blog
CSS Modules は、CSS をローカルスコープ化する仕組み。*.module.css に CSS を記述すると、bundler がクラスセレクターなどをユニークなものへと変換してくれる。クラスセレクターなどが *.module.css ファイルごとに異なる名前に変換され、擬似的にローカルスコープ化が実現される。 developer.hatenastaff.com CSS Modules では、基本的には CSS の標準の構文をそのまま利用する。しかし、一部 CSS Modules 独自の構文がある。実際どのようなものがあるのかというのを、紹介する。 CSS Modules の公式ドキュ…
20時間前

AI Agentのコマンド実行にTouch IDを使った「人間の確認」を挟むCLIツール confirm-pam を作った 10
10 Web Scratch
Web Scratch
macOS で Touch ID を使った「人間の確認」ができるシンプルな CLI ツール confirm-pam を作りました。azu/confirm-pam: CLI tool for biometric authentication confirmation promptsこのツールを使うことで、AI Agent が任意のコマンドやスクリプトの実行する前に、Touch ID による生体認証を要求できます。コマンドラインから実行される処理に対して、人間による明示的な確認ステップを追加する仕組みを提供します。confirm-pam とはconfirm-pam は、macOS の Touch ID を使った生体認証による確認プロンプトを提供する CLI ツールです。主な特徴Touch ID 認証をサポート認証ダイアログに任意のメッセージを表示0(成功)、1(失敗)、2(エラー)の 3 つの終了コードで結果を判定Rust で書かれていて、現時点だと macOS のみ対応基本的な使い方は次のようになります。# 基本的な認証プロンプトconfirm-pam "この操作を実行しますか?"# 認
21時間前

:heading  Frontend Masters Boost RSS Feed
Frontend Masters Boost RSS Feed
Hot off the presses! Firefox Nightly adds the new :heading pseudo! Easily style all headings, or use nth-child-like AnB syntax to select a range of headings! Needs layout.css.heading-selector.enabled flag enabled. Keith Cirkel Demo.
1日前
7/4 (金)

Sandbox now supports sudo and installing RPM packages  Vercel News
Vercel News
You can now run commands with inside , giving you full control over runtime environment setup, just like on a traditional Linux system.sudoVercel SandboxThis makes it possible to install system dependencies at runtime, like Go, Python packages, or custom binaries, before executing your code. is available via the method:sudorunCommandThe sandbox configuration is designed to be easy to use:sudoWith on Sandbox it's easier to run untrusted code in isolated environments with the right permissions, wi
2日前

Correlate logs and traces with OpenTelemetry in Vercel Log Drains  Vercel News
Vercel News
Vercel now automatically correlates logs with distributed traces for customers using OpenTelemetry to instrument their applications. Traces are a way to collect data about the performance and behavior of your application and help identify the cause of performance issues, errors, and other problems. is an open source project that allows you to instrument your application to collect traces.OpenTelemetry (OTel)When a request is traced using OTel, Vercel will enrich the relevant logs with trace and
2日前

Semaphore vs Travis CI  Semaphore
Semaphore
Compare Semaphore and Travis across licensing, pipeline setup, Git support, monorepo handling, test reporting, and installation.The post Semaphore vs Travis CI appeared first on Semaphore.
2日前

Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB  Socket
Socket
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
2日前

8 More Malicious Firefox Extensions: Exploiting Popular Game Recognition, Hijacking User Sessions, and Stealing OAuth Credentials  Socket
Socket
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.
2日前

Next.jsのコンパイラから知るServer Actionsの完全解析 ~セキュリティ上の注意点も含めて~ 28
28 カミナシ エンジニアブログ
カミナシ エンジニアブログ
はじめに StatHackカンパニーの渡邉です。 私の普段の取り組みをこちらで紹介しているのでこちらもどうぞ。 note.kaminashi.jp 私たちKaminashiでは、さまざまなプロダクトにNext.jsを採用し始めています。 今回のブログではNext.jsの最も特徴的な機能の一つであるServer Actionsに関してフォーカスし、それがどういう仕組みで動いているのかコンパイラのソースコードを確認しながら解説し、 最後に実装上の注意点について述べます。 特にServer Actionsの具体的な中身の解説に関してはヘビーなので、実装上の注意点だけ見てもらうだけでも良いかもしれない…
2日前

「CL」 生配信リアルタイム翻訳 1
1 CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
はじめに こんにちは、FANTECH本部の古谷です。 前回に引き続きCLの、多言語対応についてご紹介 ...
2日前

CVE-2025-53367: An exploitable out-of-bounds write in DjVuLibre  The GitHub Blog
The GitHub Blog
DjVuLibre has a vulnerability that could enable an attacker to gain code execution on a Linux Desktop system when the user tries to open a crafted document.The post CVE-2025-53367: An exploitable out-of-bounds write in DjVuLibre appeared first on The GitHub Blog.
2日前

MCP is HTTP for the AI world. Here’s the Mux MCP.  Mux Blog - Video technology and more
Mux Blog - Video technology and more
Mux now has an MCP! With Mux's MCP, Mux API capability becomes available to AI chats and agents without custom integration work.
2日前

Day in the Life: What Being a Sonar Support Engineer Looks Like  Blog RSS feed
Blog RSS feed
What does a Support Engineer do and how could it ever be interesting? In our first "Day in the Life" series, Support Engineer Joe Tingsanchali shares what it's like in this role and what he's learned.
2日前
7/3 (木)

Satisfies in TypeScript  Frontend Masters Boost RSS Feed
Frontend Masters Boost RSS Feed
The `satisfies` keyword allows you to assert that a certain value "satisfies" a given type, while preventing a wider type from being inferred.
3日前

CVE-2025-49005  Vercel News
Vercel News
SummaryImpactResolutionWorkaroundsCreditReferencesA cache poisoning vulnerability affecting has been resolved. The issue allowed page requests for HTML content to return a React Server Component (RSC) payload instead under certain conditions. When deployed to Vercel, this would only impact the browser cache, and would not lead to the CDN being poisoned. When self-hosted and deployed externally, this could lead to cache poisoning if the CDN does not properly distinguish between RSC / HTML in the
3日前

New usage dashboard for Pro customers  Vercel News
Vercel News
Pro teams can now access a (recently ) with improved filtering, detailed breakdowns, and export options to better understand usage and costs by product and project.new usage dashboardintroduced to Enterprise customersYou can now break down usage by:Explore the today.new dashboardRead moreto quickly identify usage, drill down into spikes, and track costs of a single or set of productsProduct to understand your costs and monitor team activity across all or specific appsTeam and project for externa
3日前

Zero-configuration support for Nitro  Vercel News
Vercel News
Vercel now supports applications, a backend toolkit for building web servers, with zero-configuration.NitroNitro powers frameworks like Nuxt.js, TanStack Start, and SolidStart. or .Deploy Nitro on Vercelvisit Nitro's Vercel documentationRead more
3日前

CVE-2025-49826  Vercel News
Vercel News
SummaryImpactResolutionCreditReferencesA vulnerability affecting Next.js has been addressed. It impacted versions and involved a cache poisoning bug leading to a Denial of Service (DoS) condition.>=15.1.0 <15.1.8This issue does not impact customers hosted on Vercel.Under certain conditions, this issue may allow a HTTP 204 response to be cached for static pages, leading to the 204 response being served to all users attempting to access the page.This issue required the below conditions to be explo
3日前

What’s New in CKEditor’s Converters: Introducing Support for Headers and Footers and More  CKEditor Ecosystem Blog
CKEditor Ecosystem Blog
Explore new features in CKEditor 5 Word converters, including headers and footers, table of contents, and improved handling of suggestions and layout.
3日前

How is de-risking a legacy modernisation project different?  Scott Logic
Scott Logic
If you’re working on an entirely new product with no dependencies on any existing system, you’re free to decide how best to build, test and deploy the product. However, if you’re modernising a legacy system, the approach to development and testing is less straightforward. In this blog post, I look at some of the key considerations that should inform the test strategy for a modernisation project. I also explain why it’s important to go beyond the hype and use the right tool for the right job at t
3日前

Bun v1.2.18  bun.sh
bun.sh
Fixes 52 issues (addressing 112 👍). ReadableStream text(), json(), bytes(), blob(), WebSocket client compression with `permessage-deflate`, `bun pm version`, reduced memory usage for large `fetch()` and `S3` uploads, faster `napi_create_buffer`, faster sliced string handling in native addons, `fs.glob` now matches directories by default, `net.createConnection()` now validates `options.host`, `http.ClientRequest#flushHeaders` now correctly sends the request body, `net.connect` `keepAlive` and `k...
3日前

STORES 予約の契約管理をZuoraに移行しました  STORES Product Blog
STORES Product Blog
はじめに こんにちは。 STORES でエンジニアをやっている asibi3Q です。 週末は山に登って下界から離れる生活を送っています。 今回は去年1年を通して、STORES 予約の契約管理をサブスクリプション管理 SaaS である Zuora に移行した話について書きます。 移行の背景 STORES には多くのプロダクトが存在しますが、元々は別々の会社で作られたプロダクトで契約管理方法も異なります。 そのため、 プロダクト毎に請求方法やオペレーションが異なることで、オペレーションコストや開発コストが大きい 請求業務の属人化と手作業の多さによる人的リソースの負担増加 といった運用上の課題が多…
3日前

AIは励まされると頑張れるらしいので、いろんな方法で奨励してみた。 469
469 カミナシ エンジニアブログ
カミナシ エンジニアブログ
プロローグ 2025/05/22 Claude 4 リリース後、多くの人間が一段階未来へきたと感じていることだろう。 今まで超えられないと感じていた壁を超えたような感覚がある。 dd 更に Claude 4 を、LLMを使いこなしたい。そう思い Claude 4 プロンプトエンジニアリングのベストプラクティスに目を通した。 私の脳に強烈なインパクトを残したのが以下のセクションだった... 面白すぎる...! 本題 どうやら奨励するとAIは頑張れるらしい。 ビジュアル表現が豊かになるらしい。 英語原文だと以下のような内容だ。 For frontend code generation, you c…
3日前

新規のRailsアプリケーションにPitchforkを導入しました 39
39 STORES Product Blog
STORES Product Blog
こんにちは、エンジニアのima1zumiです。私たちのチームでは、STORES の新規プロダクト開発においてRackアプリケーションサーバとしてPitchforkを選定しました。本記事では、その選定背景、具体的な設定内容や運用上の知見をまとめてご紹介します。 なお、本記事執筆時点ではPitchforkの大きな特徴であるrefork機能は導入していません。 Pitchfork選定の背景と理由 Pitchforkとは Pitchforkは、Shopifyが開発・メンテナンスを行っているRackアプリケーション用のHTTPサーバです。広く利用されているUnicornをベースとしたフォークであり、pr…
3日前

How to build agent-friendly products  WorkOS Blog
WorkOS Blog
Learn how to design APIs, documentation, authentication, and UIs that LLM-powered AI agents can reliably use. This guide covers agent-friendly patterns for error handling, rate limiting, pricing, and product integration.
3日前

AI-Powered Monitoring with Checkly  Checkly Blog: Monitoring Insights & Trends
Checkly Blog: Monitoring Insights & Trends
Most monitoring tools weren't built for the AI-first world. By nature, traditional monitoring platforms force you out of your natural coding environment and trap you in clunky web interfaces, brittle configuration panels, and rigid APIs. And sadly, when monitoring providers do offer "AI features," it's usually a chatbot bolted onto their existing UI, being nothing more than a pale imitation of the AI tools you’re reading about every day on Hacker News. All this creates friction. You code in your
3日前

Running WebAssembly-based MoonBit compiler using rusty_v8  MoonBit Blog
MoonBit Blog
Running WebAssembly-based MoonBit compiler using `rusty_v8`
3日前

Official Go SDK for MCP in Development, Stable Release Expected in August  Socket
Socket
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.
3日前

5 ways to transform your workflow using GitHub Copilot and MCP  The GitHub Blog
The GitHub Blog
Learn how to streamline your development workflow with five different MCP use cases. The post 5 ways to transform your workflow using GitHub Copilot and MCP appeared first on The GitHub Blog.
3日前

CSS Gap Decorations  Frontend Masters Boost RSS Feed
Frontend Masters Boost RSS Feed
Microsoft is working on “gap decorations” and have put together a nice playground to explore them, and I had a play. The idea is drawing lines where gaps would be, rather than empty space. It’s really quite well done with lots of control (do they hit the edges or stop short? do they overlap or […]
3日前
7/2 (水)

CSS Intelligence: Speculating On The Future Of A Smarter Language  Articles on Smashing Magazine — For Web Designers And Developers
Articles on Smashing Magazine — For Web Designers And Developers
CSS has evolved from a purely presentational language into one with growing logical powers — thanks to features like container queries, relational pseudo-classes, and the `if()` function. Is it still just for styling, or is it becoming something more? Gabriel Shoyombo explores how smart CSS has become over the years, where it is heading, the challenges it addresses, whether it is becoming too complex, and how developers are reacting to this shift.
4日前

10 Icebreakers to Warm Up a Group of People  Marmelab blog
Marmelab blog
Icebreakers relax the atmosphere, create bonds between people and warm up attendees before starting a workshop or a collaborative task. Thanks to #play14 Nancy, we discovered new icebreakers that we can use in our jobs every day
4日前

Some interesting results from the 2025 Piccalilli survey  Piccalilli - Everything
Piccalilli - Everything
We recently put out a short survey to get a temperature check on some future ideas and the stuff we're already doing. We got a modest response — 180 respondents — and learned quite a lot from those.Thanks so much to everyone who responded!Let's break down some key questions:“If we explored short, focused, cheaper courses, would you be interested?”A very surprising 76% of respondents backed this idea. It's surprising because we don't tend to see many short courses around, aside from on platforms
4日前

Still X.S.S. - なぜいまだにXSSは生まれてしまうのか? 117
117 GMO Flatt Security Blog
GMO Flatt Security Blog
XSSこわい 若頭: おいお前ら、なにかおもしろい遊びをしねえか。こんなにみんなで集まる機会もそうねえだろう エンジニア佐藤: そうですねえ、こんなのはどうでしょうか。人間誰しも怖いものが1つはありますから、それをみんなで教えあってみましょうよ 若頭: そりゃあおもしれえな。そうだなあ、おれはヘビが怖いね。ありゃ気味が悪くてしょうがねえ エンジニア山田: 自分はカエルを見ると縮み上がってしまいます、テカテカしていてどうにも苦手で。佐藤さんは何が怖いんですか エンジニア佐藤: 私は、XSSがこわいです エンジニア八島: あはは!何言ってんですか佐藤さん。XSSなんてこわいことないですよ エンジニ…
4日前

Deno 2.4: deno bundle is back 1
1 Deno
Deno
Deno bundle is back, alongside the addition of bytes and text imports, stabilized built-in OpenTelemetry, a new --preload flag, simplified dependency management with deno update, and more.
4日前

Pythonのスタブライブラリを生成して、型ヒントのないライブラリも快適で堅牢に利用する 66
66 エムスリーテックブログ
エムスリーテックブログ
AI・機械学習チームブログリレー13日目の記事を三浦 (@mamo3gr) がお送りします。 Pythonで型ヒントを補足するためのサードパーティのスタブライブラリにコントリビュートしました。 それを通して入門したスタブファイルの作り方を紹介します。 便利なPythonの型ヒント 型ヒントを補助するスタブライブラリ スタブファイルの作り方入門 stubgenで下地をつくる pathlib,importlib,inspectを組み合わせたモジュール・クラスの列挙と書き換え __init__ とフィールドの追加 その他、便利そうなツール 実際どれくらい便利になるか Before After まとめ…
4日前

PHP Conference Japan 2025 に協賛・登壇しました! #phpcon  PR TIMES 開発者ブログ
PR TIMES 開発者ブログ
こんにちは!PR TIMES ソフトウェアエンジニアの河瀨翔吾(@shogogg)です。現在はバックエンド開発を主に担当しています。好きなゲームはマリオカートです。 今回は6月28日(土)に開催された PHP Confe […]
4日前

Astro 5.11  The Astro Blog
The Astro Blog
Astro 5.11 ships more Content Security Policy (CSP) features, the ability to disable streaming in the Node.js adapter, and more!
4日前

How to Use MongoDB in Python Flask  AppSignal
AppSignal
Let's explore the benefits of MongoDB and use it in a Flask application.
4日前

The early validation lesson: designing Quotient’s prompt sandbox  Evil Martians
Evil Martians
The awesome Quotient team, a vision from the future, and a brilliant pivot. But if you're a visionary working on next-gen tech, you need to learn from the road we travelled on the way there!
4日前

What is the difference between causal, predictive, generative, and agentic AI?  WorkOS Blog
WorkOS Blog
A visual overview of how Causal, Predictive, Generative, and Agentic AI relate — and why understanding their interplay matters for building smarter systems.
4日前

Qdrantの一括バックアップ・リストアAPIの開発  CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
はじめに こんにちは、グループIT推進本部・DPU(データプロダクトユニット)にてデータ基盤エンジニ ...
4日前

【AWS Jam 1位!】今年も AWS Summit Japan に参加してきました 26
26 カミナシ エンジニアブログ
カミナシ エンジニアブログ
2025/6/25(水)、6/26(木)の2日間、幕張メッセで AWS Summit Japan が開催され、弊社から今回は CTO の[原トリ](https://x.com/toricls)を含む計7名のメンバーが参加してきました!様々な学びや発見があるイベントでしたので、ぜひ当日の雰囲気をお伝え出来ればと思います。
4日前

Custom Select (that comes up from the bottom on mobile)  Frontend Masters Boost RSS Feed
Frontend Masters Boost RSS Feed
You've got A LOT of control over the design of select menus now, and it can be done as a progressive enhancement.
4日前

From idea to PR: A guide to GitHub Copilot’s agentic workflows 1
1 The GitHub Blog
The GitHub Blog
A practical guide to GitHub Copilot’s agentic coding agent, chat modes, and remote MCP server so you turn issues into tested PRs with clear steps (and no hype).The post From idea to PR: A guide to GitHub Copilot’s agentic workflows appeared first on The GitHub Blog.
4日前

Release Notes for Safari Technology Preview 222 1WebKit
1WebKit
Safari Technology Preview Release 222 is now available for download for macOS Tahoe and macOS Sequoia.
4日前

Release Notes for Safari Technology Preview 222  WebKit
WebKit
Safari Technology Preview Release 222 is now available for download for macOS Tahoe and macOS Sequoia.
4日前

Potemkin Understanding in LLMs: New Study Reveals Flaws in AI Benchmarks  Socket
Socket
New research reveals that LLMs often fake understanding, passing benchmarks but failing to apply concepts or stay internally consistent.
4日前

Understand your software’s supply chain with GitHub’s dependency graph  The GitHub Blog
The GitHub Blog
The GitHub dependency graph maps every direct and transitive dependency in your project, so you can identify risks, prioritize fixes, and keep your code secure.The post Understand your software’s supply chain with GitHub’s dependency graph appeared first on The GitHub Blog.
4日前
7/1 (火)

The Gap Strikes Back: Now Stylable 2
2 CSS-Tricks
CSS-Tricks
Styling the space between layout items — the gap — has typically required some clever workarounds. But a new CSS feature changes all that with just a few simple CSS properties that make it easy, yet also flexible, to display styled separators between your layout items.The Gap Strikes Back: Now Stylable originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
5日前

BigQuery→Slack通知をテンプレート化してみた  STORES Product Blog
STORES Product Blog
こんにちは、データ本部のssxotaです。STORESでデータ基盤の保守開発を担当しています。 今回は、BigQueryから集計したデータをSlackで通知する仕組みをテンプレート化し、通知内容の追加や更新を容易にできるようにしたので紹介します。 これまで、BigQueryからのSlack通知は、Argo Workflowsを利用して実行されていました。ワークフロー内でBigQueryにクエリを発行し、結果を文字列に加工してSlack APIを呼び出すことで、社内の経営指標を日次で通知する仕組みが動いていました。 Slack通知構成図 今回、こちらの記事でも紹介しているスタンダードプランの開始…
5日前

Content Independence Day: no AI crawl without compensation! 5
5 The Cloudflare Blog
The Cloudflare Blog
It’s Content Independence Day: Cloudflare, along with a majority of the world's leading publishers and AI companies, is changing the default to block AI crawlers unless they pay creators for content.
5日前

The crawl before the fall… of referrals: understanding AI’s impact on content providers  The Cloudflare Blog
The Cloudflare Blog
Cloudflare Radar now shows how often a given AI model sends traffic to a site relative to how often it crawls that site. This helps site owners make decisions about which AI bots to allow or block.
5日前

Control content use for AI training with Cloudflare’s managed robots.txt and blocking for monetized content 1
1 The Cloudflare Blog
The Cloudflare Blog
Cloudflare is making it easier for publishers and content creators of all sizes to prevent their content from being scraped for AI training by managing robots.txt on their behalf.
5日前

Introducing pay per crawl: enabling content owners to charge AI crawlers for access 43
43 The Cloudflare Blog
The Cloudflare Blog
Pay per crawl is a new feature to allow content creators to charge AI crawlers for access to their content.
5日前

From Googlebot to GPTBot: who’s crawling your site in 2025 1
1 The Cloudflare Blog
The Cloudflare Blog
From May 2024 to May 2025, crawler traffic rose 18%, with GPTBot growing 305% and Googlebot 96%.
5日前

Message Signatures are now part of our Verified Bots Program, simplifying bot authentication  The Cloudflare Blog
The Cloudflare Blog
Bots can start authenticating to Cloudflare using public key cryptography, preventing them from being spoofed and allowing origins to have confidence in their identity.
5日前

新卒1年目の振り返り  STORES Product Blog
STORES Product Blog
新卒2年目のエンジニアのmaseです。 1年目が終わり気づけば3ヶ月経ってしまいましたが、新卒1年目でやったことを振り返っていこうと思います! 私は、内定者アルバイトで入社してから2024年12月まで STORES 予約 のチーム配属で開発を行い、2025年1月からはプロダクト統合に関わるチームで開発を行っています。 1年間を通して本当にいろいろなことを学ぶことができました。その中でも特に印象深いものについて書いていきます! STORES 予約 : 外部APIの仕様変更に伴う改修 初めてチームで設計からリリースまでしっかり関わることになったプロジェクトでした。 この開発では、リリースに向けて責…
5日前

Turning User Research Into Real Organizational Change  Articles on Smashing Magazine — For Web Designers And Developers
Articles on Smashing Magazine — For Web Designers And Developers
Bridging the gap between user research insights and actual organizational action — with a clear roadmap for impact.
5日前

Workload Identity Federationの安全を支える技術 5
5 エムスリーテックブログ
エムスリーテックブログ
エンジニアリンググループ ゼネラルマネージャーの横本(@yokomotod)です。 このブログはAI・機械学習チームブログリレー 12日目の記事です。 ちょうど昨日の大垣さんの記事でも触れられていましたが、エムスリーではWorkload Identity Federation(以下WIF)*1を活用して、秘密情報を持つことなくGitLabのCI/CDからGoogle Cloudへ認証しています。 偶然ですが、昨日の活用方法の話に続き、今日はその裏側寄りの話をしようと思います。 www.m3tech.blog なぜWIFは秘密情報なしに安全にアクセスできるんでしょうか? 攻撃者がなりすまそうとし…
5日前

CSS conditionals with the new if() function 2
2 developer.chrome.com: Blog
developer.chrome.com: Blog
Learn about the new CSS if function, which enables a cleaner developer interface for dynamic styles like style queries and media queries.
5日前

2025/06 Booster開発合宿レポート 1
1 Repro Tech Blog
Repro Tech Blog
こんにちは、Repro Booster のプロダクトマネージャーの Edward Fox です。Booster開発チームでは定期的に開発合宿を行っています。この記事では、6月下旬に実施した開発合宿についてのレポートをお届けします。 概要 今回の開発合宿は神奈川県横須賀市にあるAirbnbで宿を押さえ、2泊3日の予定で敢行しました。 普段フルリモートの開発メンバーもこれに合わせて来てもらい、事業側のメンバーも含め合計5人での開催となりました。 宿はこんな感じのいわゆる古民家で、築150年の建物だそうです。庭も含めてとても趣のある施設でしたが、室内はリフォームされており快適に過ごすことができました…
5日前

自然言語でMongoDBを操作!MongoDB MCP ServerでAIアシスタントとデータベース操作してみた  CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
本記事は、AIを活用して自然言語でMongoDBを操作できる新ツール「MongoDB MCP Ser ...
5日前

Claude Code の Hooks で作業が終わった後にフォーマッターを実行する 59
59 azukiazusa のテックブログ2
azukiazusa のテックブログ2
Claude Code hooks は Claude Code のライフサイクルの特定のタイミングで実行されるユーザー定義のシェルスクリプトです。hooks を使用することで、コードのフォーマットを常に実行することができます。この記事では hooks を使用してコードの変更後に prettier が実行されるように設定してみましょう。
5日前

Give footnotes the boot  Jake Archibald's blog
Jake Archibald's blog
I hate footnotes, and hopefully by the end of this, you will too.
5日前

Goで作られたシステムをRuby on Railsに移植しています 〜GraphQL編〜 2
2 STORES Product Blog
STORES Product Blog
STORES でエンジニアをしている片桐です。 先日、「Goで作られたシステムをRuby on Railsに移植しています」という記事を投稿させていただきました。 product.st.inc product.st.inc ベース部分の実装について別ブログで紹介したいと書かせていただきましたが、今回はその中から「GraphQLの移行基盤としてのGraphQL Stitchingの導入」について紹介させていただきます。 GraphQL Stitching の導入 GraphQL Stitchingの実現には、すでに弊社内で採用実績のある graphql-stitching gemを利用します。 …
5日前

The accessibility pipeline for frontend teams  Storybook Blog
Storybook Blog
How Storybook 9 integrates accessibility into every part of the development lifecycle
5日前

Why Omdia recommends Extended Access Management to simplify compliance  1Password Blog
1Password Blog
Omdia, a global analyst and advisory leader, recently released a report called “How Extended Access Management (XAM) closes the gaps in security.” This report describes how existing approaches to access management have failed to address the security, budgetary, and compliance risks posed by unmanaged identities, applications, and devices.“Legacy identity access management (IAM) and mobile device management (MDM) tools have fallen short of providing security while enabling a productivity-driven a
5日前

Advanced Ecto for Elixir Monitoring with AppSignal  AppSignal
AppSignal
In the second part of our two-part series, we'll set up more advanced Ecto monitoring using AppSignal.
5日前

ESLint v9.30.1 released  ESLint Blog
ESLint Blog
HighlightsSeparate default and named type import declarations in no-duplicate-importsThe no-duplicate-imports rule now allows both a default type import and named type imports from the same module in separate declarations.import type A from "some-module";import type { B, C } from "some-module";Copy code to clipboard This change accommodates a TypeScript limitation: a default type import cannot be combined with named type imports in a single declaration.Bug Fixese91bb87 fix: allow separate defaul
5日前

JavaScript の暗黙の型変換とそれを制御するメソッド  Katashin .info
Katashin .info
JavaScript では演算子の使用時など、様々な場面で暗黙の型変換が行われますが、この挙動は開発者がカスタマイズできます。例えば、Date オブジェクトを比較演算子で比較できるのは、内部で自動的に数値(ミリ秒)へ変換されるためです。const date1 = new Date('2025-06-30')const date2 = new Date('2025-07-01')// 内部的には valueOf() が呼ばれてミリ秒に変換されるconsole.log(date1 < date2) // trueconsole.log(date1 > date2) // false
5日前

What’s new in Svelte: July 2025  Svelte blog
Svelte blog
Whether you’re trying out Vite 7, vitest browser mode or remote functions, there’s lots of experimental features to try this month.Want some Svelte swag while you’re chatting on Discord? With the new sv ⚡ server tag, you do just that. While signed into Discord, you can adopt our tag via profile settings.There’s a bunch to cover, from blog posts to new libraries, so let’s dive in...What’s new in Svelte and SvelteKit$inspect.trace now includes source name logging to make it easy to find which file
5日前

JavaScript で Wasm 使ってるなら要注意! そのメモリ、本当に解放されてますか? 104
104 カミナシ エンジニアブログ
カミナシ エンジニアブログ
数ヶ月前、画像処理ライブラリ OpenCV.js を使って Web カメラの映像をリアルタイム処理するプロトタイプを作っていたときのことです。 OpenCV.js は C++ で書かれたコードを WebAssembly(Wasm) にコンパイルして作られており、Wasm ならではのブラウザ上での高速な処理が可能なライブラリです。 実際、画像のフィルタ処理や特徴点検出など、ユニットテストの段階では高速に実行でき、開発は一見順調に進んでいるかのように見えました。 ところが、いざアプリケーションに画像処理モジュールを組み込んでみると、起動したカメラが数秒経つとなぜか止まってしまいました。 コンソール…
5日前

Caught in the FortiNet: How Attackers Can Exploit FortiClient to Compromise Organizations (2/3)  Blog RSS feed
Blog RSS feed
We recently discovered critical vulnerabilities in Fortinet’s endpoint protection solution that enable attackers to fully compromise organizations with minimal user interaction. In this second article, we will cover how attackers can use the compromised endpoint to achieve lateral movement within an organization.
5日前

Step Gradients with a Given Number of Steps  Frontend Masters Boost RSS Feed
Frontend Masters Boost RSS Feed
A deep dive into producing an interpolated "gradient" of colors from just two provided colors.
5日前
6/30 (月)

Django Joins curl in Pushing Back on AI Slop Security Reports  Socket
Socket
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
6日前

Using CSS Cascade Layers With Tailwind Utilities  CSS-Tricks
CSS-Tricks
Being the bad boy I am, I don't take Tailwind's default approach to cascade layers as the "best" one. Over a year experimenting with Tailwind and vanilla CSS, I've come across what I believe is a better solution.Using CSS Cascade Layers With Tailwind Utilities originally published on CSS-Tricks, which is part of the DigitalOcean family. You should get the newsletter.
6日前

Never Stop Exploring (July 2025 Wallpapers Edition)  Articles on Smashing Magazine — For Web Designers And Developers
Articles on Smashing Magazine — For Web Designers And Developers
July is just around the corner, and that means it’s time for a new collection of desktop wallpapers. Created with love by artists and designers from across the globe, they are bound to bring some good vibes to your screen. Enjoy!
6日前

STORES 決済 と PCI DSS (1) 現状と効率化 - 情報の集約と管理 2
2 STORES Product Blog
STORES Product Blog
こんにちは。セキュリティ本部の soh です。 昨年から STORES 決済 の PCI DSS 対応 を、バックエンドエンジニアやコーポレート IT エンジニアとともに担当しています。 私自身、初めて PCI DSS 対応を担当する中でさまざまな知見を得ることができ、また改善点も発見することができました。 本稿では、その中でも、 STORES 決済 の PCI DSS 対応における現状と、管理上の効率化の取り組みについてご紹介します。
6日前

Lightning CSS  Piccalilli - Everything
Piccalilli - Everything
It's not often I'm in the market for CSS processing tools. I was very into Sass but stopped using it when CSS became more capable and PostCSS became more useful to me.PostCSS is very useful for me and the wider team. Here's what our postcss.config.mjs file looks like for this website:import postcssGlobalData from '@csstools/postcss-global-data';import postcssImportExtGlob from 'postcss-import-ext-glob';import postcssCustomMedia from 'postcss-custom-media';import cssnano from 'cssnano';const isPr
6日前

Cloud Run + IAP で Lightdash をホスティングしてみた 2
2 STORES Product Blog
STORES Product Blog
はじめに \コンニチハ/ STORES株式会社でアナリティクスエンジニアをやっているk-0120です。突然ですが、BIツールって何を使われてますか?STORES では現在 Metabase という BIツールを利用しています。GUIによるクエリ生成や各種ビジュアライゼーションなど、所謂BIツールに必要な機能は網羅されているのですが、非エンジニアが自走して使うには JOIN や GROUP BY の概念を理解する必要があり、ややハードルが高いという印象があります。 そこで、より直感的にデータを扱え、dbtとの親和性も高いLightdashというBIツールに注目し、まずは検証環境を構築してみること…
6日前

multi-xcodeproj + xcworkspace 構成移行の実践  STORES Product Blog
STORES Product Blog
multi-xcodeproj + xcworkspace 構成移行の実践 はじめに xcodeproj とは? xcworkspace とは? この記事で解決すること 背景と課題 STOERS レジ の当初の構成 Build Configuration Stagingで起こっていた問題 Swift Packageの制約 具体的に何が起きるのか? SwiftUI Previewの問題 ビルド速度の問題 その他の問題 multi-xcodeproj + xcworkspace 構成 考え方 構成の全体像 xcworkspace の役割 複数xcodeprojに分けるメリット 1. Swift P…
6日前

Goで作られたシステムをRuby on Railsに移植しています 〜データベース編〜 1
1 STORES Product Blog
STORES Product Blog
STORES でエンジニアをしている片桐です。 先日、「Goで作られたシステムをRuby on Railsに移植しています」というブログを投稿させていただきました。 product.st.inc ベース部分の実装について別ブログで紹介したいと書かせていただきましたが、今回はその中から「複数データベースの設定」について紹介させていただきます。 作業の全体像 移植先のシステムから移植元のシステムのデータベースを扱えるようにするに当たって、行わなければならない作業は大きく3つありました。 移植先システムから移植元システムのデータベースにアクセスできるようにインフラ構成を変更する。 移植先システムに移…
6日前

Compute Engineで安全・手軽なRails console環境を構築する  STORES Product Blog
STORES Product Blog
こんにちは、エンジニアのokuboです。このブログでは、Rails console用のサーバをCompute Engine上で安全かつ手軽に運用する手法をご紹介します。 モチベーション 現在STORESでは、いくつかのRailsアプリケーションをGoogle CloudのCloud Run上で稼働させています。 Cloud Runはその仕様上SSH接続ができないためrails consoleが利用できません。 開発・運用効率の向上のために何とかrails consoleが使いたいと考えましたが、スタンダートと言えるほどの手法がなく、手探りでいくつかの選択肢を出して検討しました。 web con…
6日前

モバイルオーダーの予約システムで複雑な時間の計算を集合演算で解決した  STORES Product Blog
STORES Product Blog
こんにちは、Webアプリケーションエンジニアのsomeziです。 皆さんは予約システムをつくったことはありますか?私は現在モバイルオーダーを開発しており、その中で時間を指定せずに最短で受け取れるように注文する「即時注文」と、あらかじめ決められた時間に受け取るように注文する「予約注文」をつくりました。 本記事では、即時注文と予約注文を実装する際に「このパターンでこの時間注文できるんだっけ??」と何度も混乱した経験から、時間の集合演算というアプローチでリファクタリングすることで技術的に乗り越えた話を紹介します。 ※世間一般でイメージする予約システムとはちょっと違いますが、広義の意味では予約システム…
6日前

GCPでVertex AIを使ってAIコーディングエージェントの認証をセキュアでポータブルに管理してみる 32
32 エムスリーテックブログ
エムスリーテックブログ
こんにちは、機械学習エンジニア / CTOの大垣です。 このブログはAI・機械学習チームブログリレー 11日目の記事です。 前日は池嶋さんによる 「先週何したっけ?」をゼロに:Obsidian + Claude Codeを業務アシスタントに - エムスリーテックブログ でした。 後段にAI活用があることで結果的にメモ習慣も改善されるなぁと思いました。 さて、本日もAI活用の記事ですが、社内、特にAIコーディングエージェントから利用するときの認証の話をしようかなと思います。 みなさんの会社ではAIコーディングエージェントの認証管理どうしていますか? エムスリーでは、Gemini、Copilot、…
6日前

New to the web platform in June  web.dev: Blog
web.dev: Blog
Discover some of the interesting features that have landed in stable and beta web browsers during June 2025.
6日前

本気の恋を支える裏側へ!CA Tech JOBで学んだ1か月の開発リアル  CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
CyberAgent Developers Blog | サイバーエージェント デベロッパーズブログ
はじめに こんにちは!創価大学大学院理工学研究科 修士1年の長田翔太です。普段はAIの研究をしていた ...
6日前

BigQuery MCPサーバーを作ってみる  STORES Product Blog
STORES Product Blog
はじめに はじめまして。 データ本部でデータエンジニアをやっている@takaHALです。 最近、MCP(Model Context Protocol)を活用した様々なツールが登場し、ClaudeやCursorなどのAIツールでできることが急速に拡大していますよね。 今回は、MCPへの理解を深めるため、実際にMCPサーバーを作ってみることにしました。弊社STORESではデータウェアハウスとしてBigQueryを使用しているので、BigQueryにアクセスできるMCPサーバーの実装に挑戦します。 今回作るもの 作成するMCPサーバーでは、最終的にClaudeDesktopから以下の3つの操作ができ…
6日前

数字を動かすチームになるために──現在地と目的地の見える化  STORES Product Blog
STORES Product Blog
はじめに こんにちは、STORESの西村(@jnishimu)です。 STORES(ストアーズ)では、2025年3月から、キャッシュレス決済・POSレジ・ネットショップ・予約システム・モバイルオーダーなどを “まとめて” 使える新しいプラン「スタンダードプラン」を開始しました。これに伴い、「このプランを世の中の中小事業者の“スタンダード”にしていく」という大きな目標のもと、2025年4月から社内の横断プロジェクトが立ち上がりました。 マーケティング、セールス、カスタマーサクセス、プロダクトマネージャー、エンジニアといった多職能のメンバーが連携しながら進めていくこのプロジェクトにおいて、私たちデ…
6日前

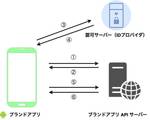
ブランドアプリの ID 基盤移行に向けた Cookie 管理の仕組みの実装 1
1 STORES Product Blog
STORES Product Blog
はじめに こんにちは。STORES ブランドアプリで Android エンジニアをしている Yuto Koguchi (@10llip0p) です。 STORES では現在 ID 基盤の統一に取り組んでおり、複数のプロダクトへ共通のアカウントでログインしてシームレスに利用できる体験を目指しています。 私が担当するブランドアプリにおいても今年からこの新しい ID 基盤への移行に取り組んできました。 STORES の ID 基盤とセキュリティ観点 STORES では Open ID Connect (OIDC) に準拠した ID 基盤を自前実装しており、様々なプロダクトやサービスに導入を進めていま…
6日前

ブラウザで“サクサク”AI推論!!― Wasm × C++ による画像処理 45
45 カミナシ エンジニアブログ
カミナシ エンジニアブログ
こんにちは、Kaminashi StatHackカンパニーの渡邉健です。 初めてエンジニアブログを書いてみます。 以下のリンクに普段の取り組みを書いているので興味があれば見てみてください。 AI というテクノロジーを現場 SaaS でどう実現するか 〜AI チームのアプリケーションエンジニアに話を聞いてみた〜|カミナシnote編集部 1. StatHackのこれまでの画像処理の取り組み StatHack カンパニーでは、現場作業を楽にする AI 画像処理 をいくつか開発してきました。 たとえばスマホで鉄筋束を撮影し、クラウド側で本数を自動カウントする Web アプリなどです。 JFE条鋼がAI…
6日前

What's new in Astro - June 2025  The Astro Blog
The Astro Blog
June 2025 - Astro Solstice Festival, new Astro Mart swag shop, Spirit of Astro design contest, and more!
6日前

Rails uses self-join for UPDATE with outer joins on PostgreSQL and SQLite  Saeloun Blog
Saeloun Blog
ActiveRecord joins is used to combine records from multiple tables based on associations. In this blog, we will discuss how UPDATE statements with outer joins are handled in PostgreSQL and SQLite.class Client < ApplicationRecord has_many :projectsendclass Project < ApplicationRecord belongs_to :clientendBeforeWhen we do UPDATE with an OUTER JOIN and reference the updated table in the ON clause in PostgreSQL and SQLite, Rails generated subqueries as the join condition cannot be safely moved to th
6日前

Notes from June 2025 Evan Hahn's blog
A roundup from my June 2025.See also: my notes from last month, which links to every previous month this year so far.Things I published this monthI finished Empire of AI and wrote up some takeaways. In short: best book I’ve read this year. I highly recommend it to anyone interested in AI and/or tech ethics.I’ve disliked the periodic table since high school chemistry. It never made any sense to me! But after reading The Periodic Table: A Very Short Introduction, my grudge has softened. Read “Gett
6日前

ViewModel での複雑な状態管理への処方箋  STORES Product Blog
STORES Product Blog
こんにちは!Android エンジニアの naberyo(@error96num)です。 私が現在開発に携わっている STORES モバイルオーダー では、モバイルオーダーから入った注文を飲食店のキッチンで管理するための「キッチンディスプレイアプリ」をネイティブアプリとして提供しています。*1 本記事では、このキッチンディスプレイアプリの ViewModel をリファクタした話について共有します。 背景 ─ 機能追加による UI のリッチ化 キッチンディスプレイアプリには、モバイルオーダーで入った注文を一覧表示する機能があります。これまでは即時注文(今すぐ受け渡す注文)しか扱わなかったため、画…
6日前

Release 0.14.0 1
1 StyleX Blog
StyleX Blog
StyleX v0.14.0 introduces new APIs to the compiler and linter, as well as a couple of breaking changes to improve performance.
6日前

Tauri Board Elections 2025  Tauri | Blog
Tauri | Blog
As we continue to be amazed with all the applications you've created with Tauri v2, it's been 4 years that Tauri has become a Programme within The Commons Conservancy! This means we're preparing for a new round of Tauri Board Director elections for the next term.
6日前

How to build AI agents  WorkOS Blog
WorkOS Blog
Learn how to design, build, and test AI agents powered by LLMs. This guide covers model selection, tool usage, prompt design, agent orchestration, authentication, and safety best practices.
6日前

Next.js Promise Racing  Playful Programming's Atom Feed
Playful Programming's Atom Feed
Learn how you can use Next.js' and React's primitives to achieve a neat party trick: Conditionally show a loading spinner based on a given wait time.
6日前

HTTP/3 vs HTTP/2 Performance: Is the Upgrade Worth It?  DebugBear Blog
DebugBear Blog
Performance differences between HTTP3 vs HTTP2 depend on many factors, such as the geographical distance between client and server, network quality, the number of resources, or whether it's a first-time visit to the domain.
6日前
6/29 (日)

Performance Hero: Harry Roberts SpeedCurve Blog
This month's performance hero is someone who's helped some of the biggest brands in the world speed up their sites – and who generously shares his wealth of experience with the performance community through articles, videos, and conference talks. Thank you for everything you do, Harry Roberts!What we love about Harry is that he's both an idealist who believes in delivering great user experiences, and a pragmatist who knows how to measure the impact of site speed on businesses. Harry and I recent
7日前