JSer.info는, JavaScript 최신정보 소개하는 사이트로, 2011년 1월 16일부터 운영하고 있습니다.
오늘은, JSer.info가 12주년을 맞이했습니다 🎉
의견이 있다면 다음 의견란이나 Twitter의 #jserinfo 등으로 올려주시길 바랍니다!
작년부터 시작한 것
작년부터 변경점입니다.
- Slack에 JSer.info RSS 추가하기 쉽도록 했습니다
- 사이드바에 있는 버튼으로 Slack에 RSS를 추가하는 명령어를 간단히 복사할 수 있도록 했습니다
/feed subscribe https://jser.info/rss/
- Product Name API 추가했습니다
$ curl "https://jser-product-name.deno.dev/?url=https://deno.com/blog/v1.19"같은 API로, URL 제품이나 출시 노트를 얻을 수 있도록 했습니다- jser/product-name: An API that provide product/library name for a URL.
- JSer.info 소개 글을 쓸 때, 제품명이나 버전등을 자동적으로 얻을 수 있도록 했습니다
- Twitter에 더해, Mastodon으로 투고를 자동화했습니다
- Mastodon는 다음 계정을 팔로우할 수 있습니다
- JSer.info (@[email protected]) - mstdn.jp
- 헤드라인 전에 지원방법을 넣었습니다
- 다음 같은 내용을 글에 넣을 수 있도록 했습니다
- 구조적으로 템플레이트 태그화해서 자동적으로 넣을 수 있도록 했습니다
To support JSer.info
- 😘 Recommend JSer.info to your friends!
- ❤️ Support @azu on GitHub Sponsors/JSer.info Sponsors
- 🐦 Follow @jser_info on X(Twitter)
- 1 클릭으로 시작하는 GitHub 출시 as a 블로그 | Web Scratch를 썼습니다
- 이는 JSer.info 같이 흩어진 아이템을 추가해, 이를 정리하는 블로그를 간단히 만드는 구조
- GibHub 레포지토리에서 모든걸 마무리 지으므로, 상당히 간단하게 모음집 블로그를 만들 수 있습니다
- 이전에 소개한 hubmemo 를 더욱 단순히
- JSer.info 10 주년: JavaScript 정보 수집 방법, 쓰는 방법, 정리방법 - JSer.info
- azu/hubmemo: Private/Public Memo system based on GitHub.
- JSer.info 스러운 예시는 여기 있습니다. 라벨을 태그로 보이게 하도록 되어있습니다
- jser/blog-example: GitHub Releases as a Blog like JSer.info
- 실제 이 구조를 사용하고 있어 / 사용하고 싶어 생각하시는 분이 계시면 말 걸어주세요!
번역
한국어판은 @uyeong님, @rewrite0w0님, @Serzhul님께서 번역했습니다.
번역 고맙습니다!
Sponsors
GitHub Sponsors 하고 있습니다.
JSer.info 한정으로도 할 수 있도록 준비해두었습니다. 어째서 그렇게 했는지 다음 글이 해설합니다.
JSer.info 스폰서는, 글 하단에 써있는 것처럼 되어있습니다.

그 외에도GitHub Sponsors 서포트하는 분 목록이 있습니다.
서포트 고맙습니다!
앞으로 하고 싶은 것
앞으로 하고 싶은 것입니다.
- JSer.info Watch List를 정리한 OPML 만들고 싶다
- 이 목록는 자동갱신되며, 기본적으로 신뢰할 수 있으면서 재밌는 정보처이 될 듯
- 그렇기에, 이 목록을 RSS로 구독하면, 이것만으로도 꽤 신선한 정보처이 될 듯
- JSer.info 원 정보는 대부분 RSS로 보므로, JSer.info 보다 먼저 정보를 접근할 수 있을 듯
- for JSer.info 11 주년 : 목표는 2025년까지 교환가능하게, JSer.info 앙케이트 - JSer.info
- 이 목록을 관리하자는 목적으로 시작하면 문제가 생김(사전, Adblock 필터 관리가 가지고 잇는 문제처럼 특정 부분에 부하가 집중)므로, 목록이 어떠한 부산물에 의해 자동생성된다 이 수준이 건전한 관리방법일지도 모른다
- 편집 작업을 개선하고 싶다
- 실은 JSer.info 글의 편집 작업은 웹브라우저 상에서 대부분 마무리됩니다
- 드래프트부터 PR 만들고, PR 설명란을 편집하면 자동적으로 본문이 완성되는 구조입니다
- JSer.info 제작 방법
- JSer.info를 시작하고 7년이 지났습니다 - JSer.info
- JSer.info 10 주년: JavaScript 정보 수집 방법, 쓰는 방법, 정리방법 - JSer.info
- 최근, GitHub Copilot이나 VSCode Web(github.dev) 등에 의해 편리하 도구가 늘어나고 있다.
- 이를 융합해서, 더 편집 작업을 효율화하고 싶다
- 이벤트 하고 싶다
- 그간은 안했지만, 어떤 컨퍼런스같은 이벤트를 해도 좋을지도
- Open Collective
- 지금은 개인 계정 GitHub Sponsors뿐이지만, Open Collective도 해보고 싶다
- 하지만 분산되면 번거로우므로, Open Collective도 있으면 편리한 유스케이스 같은걸 알고 싶다
맺으며
오늘로, JSer.info 를 시작해 12년이 지났습니다.
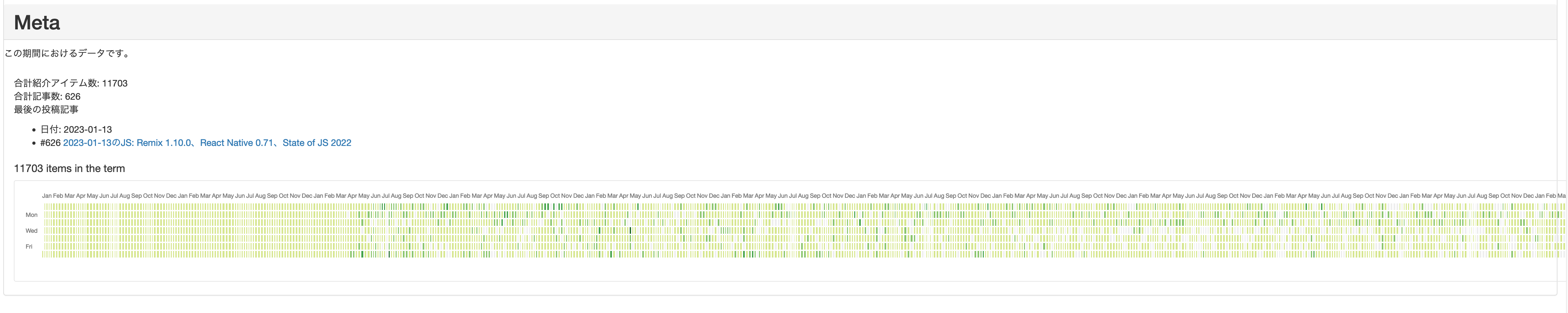
JSer.info Data Dashboard로 보는 통계 데이터
2022년부터 2023년까지는, JavaScript는 이런저런 변화중이라는 느낌을 받습니다.
npm 6 부터 7 이후는 메이저 업데이트 같은 메이저 업데이트 였습니다.
Node.js 14(npm 6 를 동봉하고 있는) EOL 2023년 4월이 다가오고 있습니다.
또, Node.js도 ESM 대응, Permission 모델, Node.js 16 부터 이미 사용할 수 있던 Test runner 추가 등, 코어 부분도 이런저런 변화가 있습니다.
그리고, Deno가 npm: 대응하거나, Bun 등의 움직임도 많습니다.
발표하고 딱히 큰 움직임은 아니지만, WinterCG에서 Cloudflare를 포함 JavaScript 런타임 관련 이야기가 여럿 있었습니다.
브라우저는, Open Web Advocacy 으로부터 iOS/iPad OS 브라우저 취급에 대한 움직임이 있습니다.
또, HTML/CSS/JavaScript API(ECMAScript가 아닌) 등 웹 표준에서는, Google이 활발히 여러 Proposal 내고 구현하고 있습니다.
새로운 Proposal은 대체로 다음 리포지토리에 리뷰의뢰가 오므로, 여기를 보면 새로운 Proposal을 알 수 있습니다.
GitHub 검색결과를 RSS으로 만드는 구조를 만들어, 보고있습니다.
- Issues · w3ctag/design-reviews
- Issues · mozilla/standards-positions
- Issues · WebKit/standards-positions
그 외에도 W3C의 새로운 법인이 생기고, 조직체제가 변했습니다.
- W3C Board of Directors successfully brokered MIT Asset Transfer Agreement | W3C News
- W3C Media Advisory: W3C to become a public-interest non-profit organization
HTTP Working Group Chair 인 @mnot가 Law School에 간다는 글 중에서도 써져있습니다만, 웹과 법이 꽤나 가까워지고 있습니다.
미국의 Securing Open Source Software Act나 EU의 Cyber Resilience Act 등도 이 흐름중 하나이기도 합니다.
- Open-source software vs. the proposed Cyber Resilience Act
- S. 4913 (IS) - Securing Open Source Software Act of 2022 - Content Details -
기술영역이 아닌 웹 변화가 여럿 있어고, 기술영역의 웹에서도 변화가 여럿 있었습니다.
앞으로도 서로 영향을 주고 받을 것이므로, 웹 변화는 다채롭습니다.
이 변화르 보기 쉽게 하는 것이, JSer.info의 목적입니다.
JSer.info를 시작하고서 12년 지났습니다만, 앞으로도 잘 부탁 드립니다!