JSer.info は、JavaScriptの最新の情報を紹介していくサイトで、2011年1月16日からやっています。
今日で、JSer.info が12周年を迎えました🎉
コメントなどがあれば、次のコメント欄やTwitterの #jserinfo などに投稿してくれると嬉しいです!
昨年からやったこと
昨年からの変更点です。
- SlackにJSer.infoのRSSを追加しやすくしました
- サイドバーにあるボタンからSlackにRSSを追加するコマンドが簡単にコピーできるようになりました
/feed subscribe https://jser.info/rss/
- Product NameのAPIを追加した
$ curl "https://jser-product-name.deno.dev/?url=https://deno.com/blog/v1.19"のようなAPIで、URLのプロダクトやリリースノートのバージョンが取れるようになっています- jser/product-name: An API that provide product/library name for a URL.
- JSer.infoの紹介記事書くときに、プロダクト名やバージョンなどを自動的に取得できるために作りました
- Twitterに加えて、Mastodonへの投稿を自動化した
- Mastodonでは次のアカウントをフォローできます
- JSer.info (@[email protected]) - mstdn.jp
- ヘッドラインの前に支援方法を埋め込むようにした
- 次のような内容が記事に埋め込まれるようになっています
- 仕組み的にはテンプレートをタグ化して自動的に埋め込むようになってる
JSer.infoをサポートするには
- 😘 知り合いにJSer.infoをおすすめする
- ❤️ GitHub Sponsorsで@azuのスポンサーになる
- 🐦 X(Twitter)で@jser_infoをフォローする
JSer.info Sponsors
JSer.info SponsorsはGitHub SponsorsとしてJSer.infoを支援してくれている方々です。
- 1クリックで始めるGitHubリリース as a ブログ | Web Scratchを書いた
- これはJSer.infoのようにバラバラとアイテムを追加して、それをまとめたブログを簡単に作れるのを仕組みかしたもの
- GibHubリポジトリで全て完結するので、かなり簡単にまとめブログみたいのが作れるようになってます
- 以前、紹介したhubmemoをもっとシンプルにしたもの
- JSer.info 10周年: JavaScript情報の集め方、書き方、まとめ方 - JSer.info
- azu/hubmemo: Private/Public Memo system based on GitHub.
- JSer.infoっぽいサンプルはここにあります。ラベルをタグとして表示するようになってる
- jser/blog-example: GitHub Releases as a Blog like JSer.info
- 実際にこの仕組みとかでやってみてる/やってみたいという人いたら教えてください!
翻訳
韓国語版は@uyeongさん、@rewrite0w0さん、@Serzhulさんが翻訳してくれています。
翻訳ありがとうございます!
Sponsors
GitHub Sponsorsをやっています。
JSer.infoだけは専用の枠を用意しています。なぜそうなっているかは次の記事で解説しています。
JSer.infoスポンサーは、記事の下部に表示されるようになっています。

他にもGitHub Sponsorsサポートしてくれている方がいます。
サポートありがとうございます!
次にやりたいこと
今後やりたいことです。
- JSer.info Watch ListをまとめたOPMLを作リたい
- このリスト自動更新されていて、基本的には信頼できる/面白い情報源になってるはず
- なので、このリストをRSSとして購読などできると、それだけで結構新鮮な情報源になるはず
- JSer.infoの元データはほとんどRSSで見てるので、JSer.infoよりも先にその情報に触れられるようになるはず
- for JSer.info 11周年: 目標は2025年までに交換可能にする、JSer.info アンケート - JSer.info
- このリストを管理するという目的でやるとどうしても問題がある(辞書やAdblockのフィルターの管理問題と同じように特定の場所に負荷が集まる)ので、リストが何かの副産物によって自動生成されぐらいが健全な管理方法かもしれない
- 編集作業を改善したい
- 実は JSer.info の記事の編集作業はウェブブラウザ上でほとんど完結しています
- ドラフトからPRを作成できて、PRの説明欄を編集すると自動的に本文が完成する仕組みになってます
- JSer.infoの作り方
- JSer.infoを開始してから7年が経ちました - JSer.info
- JSer.info 10周年: JavaScript情報の集め方、書き方、まとめ方 - JSer.info
- 最近、GitHub CopilotやVSCode Web(github.dev)などより便利なツールが増えてきている
- これらを組み合わせて、より編集作業を効率化したい
- イベントをやりたい
- しばらくやってなかったので、何かカンファレンス的なイベントやっても良いのかも
- Open Collective
- 今は個人のアカウントのGitHub Sponsorsだけど、Open Collectiveもやってみたい
- けど分散すると面倒なので、Open Collectiveもあったら便利なユースケースとかがあったら知りたい
おわりに
今日で、JSer.info を始めてから12年が経ちました。
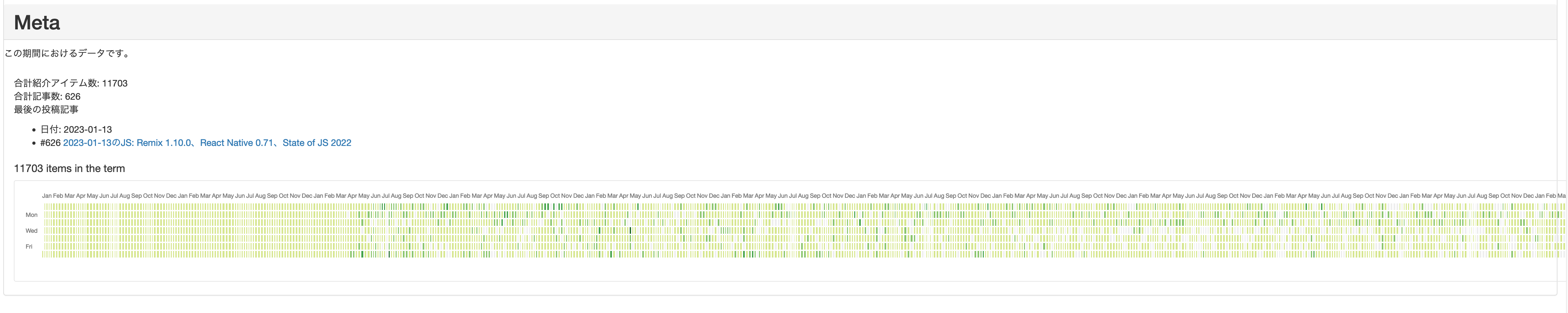
JSer.info Data Dashboardで見る統計データ
2022年から2023年ぐらいは、JavaScriptは色々と変化している最中という感じがします。
npm 6から7以降はメジャーアップデートらしいメジャーアップデートになっています。
Node.js 14(npm 6を同梱している)のEOLが2023年4月に迫っています。
また、Node.jsもESMの対応、Permissionモデル、Node.js 16から既に使えるTest runnerの追加など、コア部分にも色々な変化があります。
また、Denoがnpm:に対応したり、Bunなどの動きも多いです。
発表から特に大きな動きはないですが、WinterCGでCloudflareを含めJavaScriptのランタイムの話が色々あったりしています。
ブラウザでは、Open Web Advocacy周りでiOS/iPad OSでのブラウザの取り扱いの動きがあります。
また、HTML/CSS/JavaScript API(ECMAScriptではなく)などのウェブ標準では、Googleが活発で色々なProposalを出して実装したりしています。
新しいProposalは、大体が次のリポジトリにレビュー依頼がくるので、ここを見てると新しいProposalがわかります。
GitHubの検索結果をRSSにする仕組みを作って、見ています。
- Issues · w3ctag/design-reviews
- Issues · mozilla/standards-positions
- Issues · WebKit/standards-positions
その他にもW3Cの新しい法人ができて、組織体制が変わっていってます。
- W3C Board of Directors successfully brokered MIT Asset Transfer Agreement | W3C News
- W3C Media Advisory: W3C to become a public-interest non-profit organization
HTTP Working GroupのChairである@mnotがLaw Schoolに行くという記事の中でも書かれていましたが、ウェブと法領域がかなり近くなってきています。
アメリカのSecuring Open Source Software ActやEUのCyber Resilience Actなどもその流れの一つとしてあります。
- Open-source software vs. the proposed Cyber Resilience Act
- S. 4913 (IS) - Securing Open Source Software Act of 2022 - Content Details -
技術領域ではないウェブでの変化が色々あり、技術領域のウェブでも変化が色々あります。
これらは互いに影響しあっているので、ウェブの変化は色々とあります。
この変化を見やすくするのが、JSer.infoの目的です。
JSer.info を始めてから12年が経ちましたが、今後もよろしくお願いします!