2011年1月15日にJSer.infoを開始してから今日でちょうど7年となりました。
今年は特にイベントもないので簡単にJSer.infoの振り返りを書いてみます。
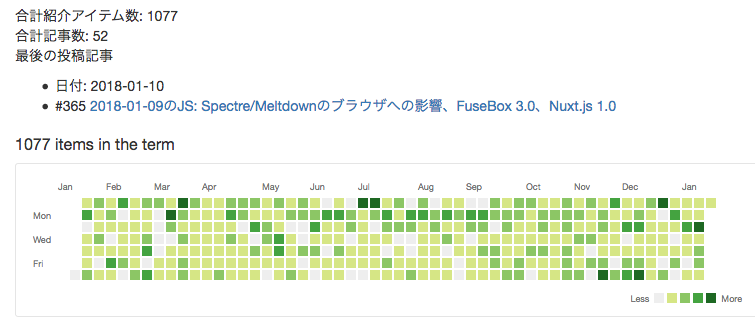
去年の紹介記事
去年一年間に紹介したサイト数は1074でした。
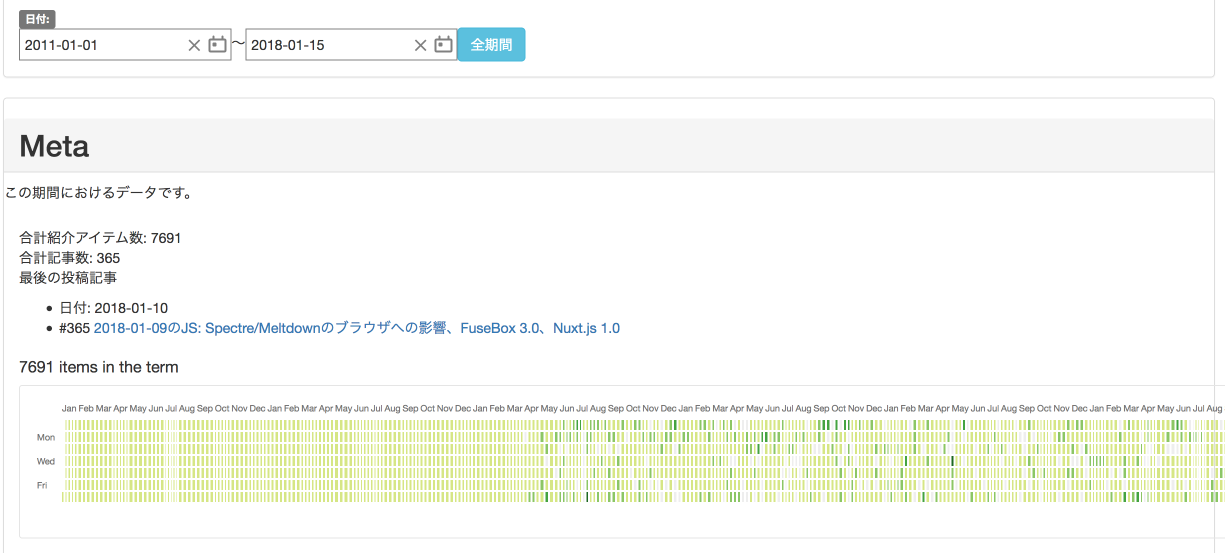
また、今までのすべての紹介したサイト数の合計は7691でした。
JSer.infoの紹介したサイトデータはすべてデータ化されているので次のページから見れます。
JSer.infoのゴール
あらためて振り返るとJSer.infoのゴールは次のようなものです。
- 「JavaScriptに興味がある人にもっとJavaScriptを知ってもらう」
- 「JavaScriptの情報を整理して正確に伝える」
- 「更新コストを小さくして、継続できる形を作る」
毎年この時期になるとゴールを振り返って、そもそも情報とはなんだっけ?ということを考えています。
以前JavaScript情報ってなんだっけ?という発表でも話していましたが、情報とは誰かの主観が入ったデータだと思います。
JSer.infoのゴールには情報を整理(データを加工して)して正確に伝えるというものが含まれています。
そのため、主観によって誤った情報が伝わることを避けるために、更新までに次のようなプロセスを辿っています。
JSer.infoのプロセス
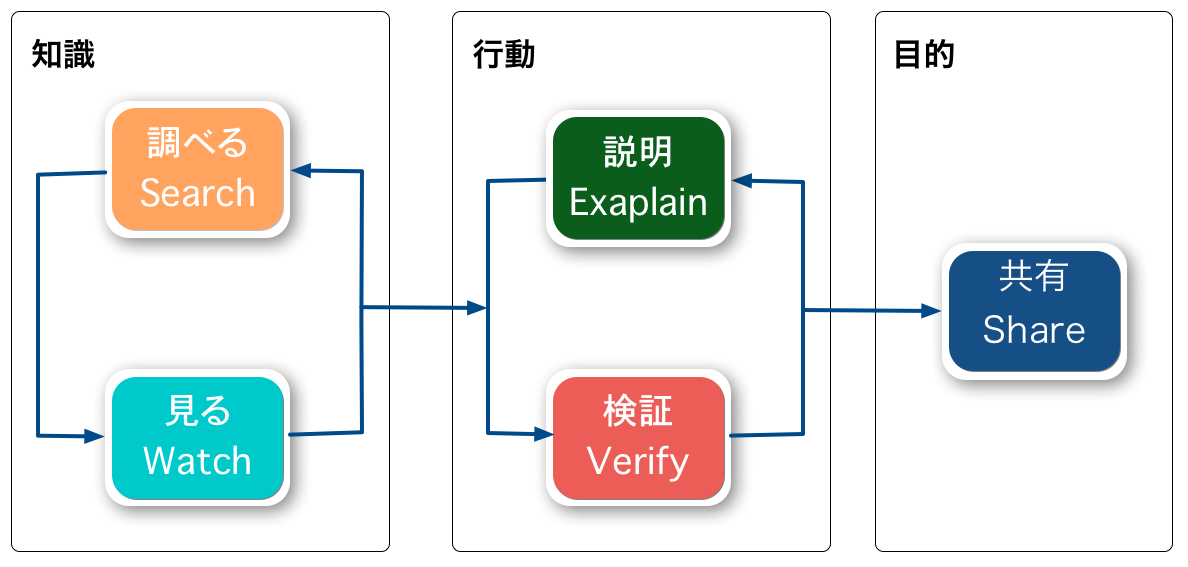
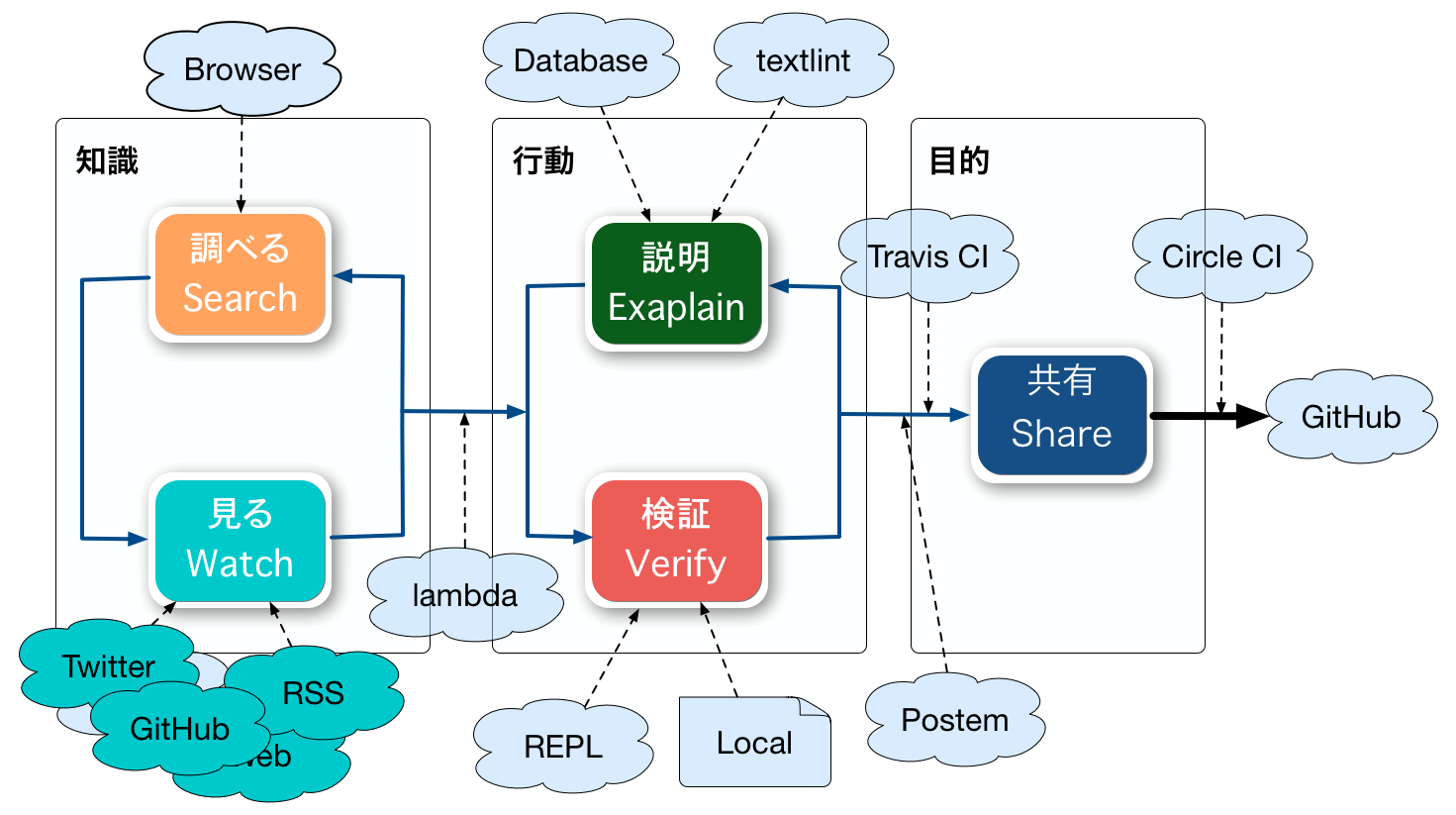
JSer.infoの記事が更新されるまでのワークフローについてはJSer.infoの作り方というスライドで詳しく扱っています。

http://azu.github.io/slide/2017/jser_info/how_to_make_jser_info.htmlより
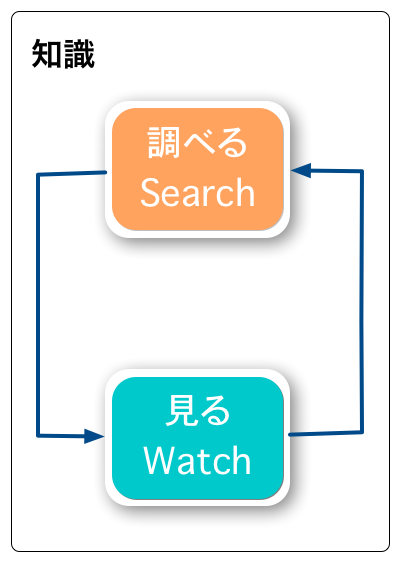
情報を見て調べるプロセスについて書いていますが、見る方法に関しては大きくは変わっていません。
LDRが終了したのでIrodrを作ったりしましたが、
見る対象が変わっても見る方法にはあまり変化はない気がしています。

http://azu.github.io/slide/2017/jser_info/how_to_make_jser_info.htmlより
しかし、個人サイトからQiitaやMediumへ主軸が移行していった流れやGitHubに集約されていくなど情報の流れ方は変わってきています。
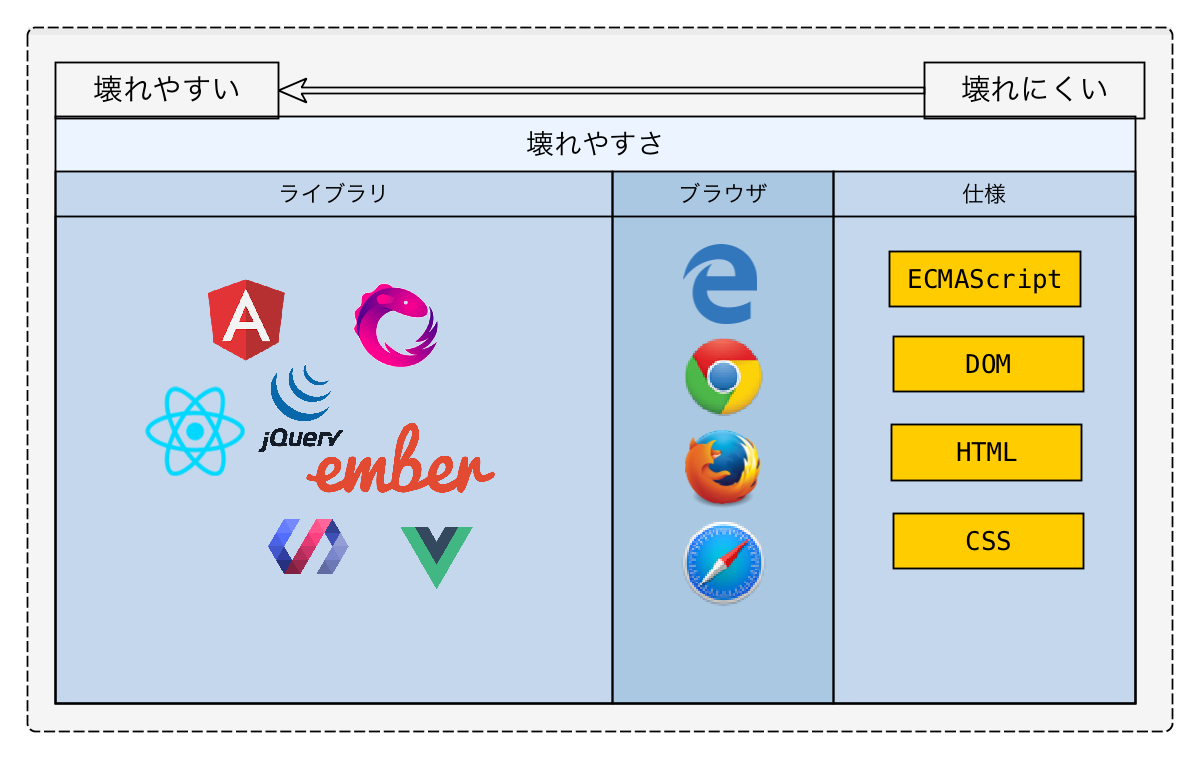
JavaScript情報ってなんだっけ?でも触れていますが、情報にも「仕様」といった比較的破壊的な変更が行われないものから、作者の意向によって破壊的な変更が入る「ライブラリ」など粒度はさまざまです。(ここでの壊れやすいというのは一度知った情報の意味が時間などで変化してしまうこと)

最近はライブラリもRFCプロセスやLTSによって、壊れにくいプロセスを導入していっていくなどの傾向があります。
そのため、ライブラリであっても著名で組織的に動いているものは壊れにくくなっています。
- emberjs/rfcs: RFCs for changes to Ember
- reactjs/rfcs: RFCs for changes to React
- angular/RELEASE_SCHEDULE.md at master · angular/angular
また今まではライブラリの生死が、単純に作者のモチベーションで決まっていたことが多かったようにも思えます。
しかし、近年は企業がバックにいるケース、OpenCollectiveやPatreonなどによる支援、JS Foundationによる組織的なサポートなど色々な形が増えています。
また単純なStar数やGitHub Pluseなどのリポジトリとしての情報だけではなく、コミュニティや組織と言った関連情報も見ないとそのライブラリを正しく評価できないと思います。
ライブラリを取り巻く状況は複雑化しているので、情報を伝える場合はこれを意識する必要があります。
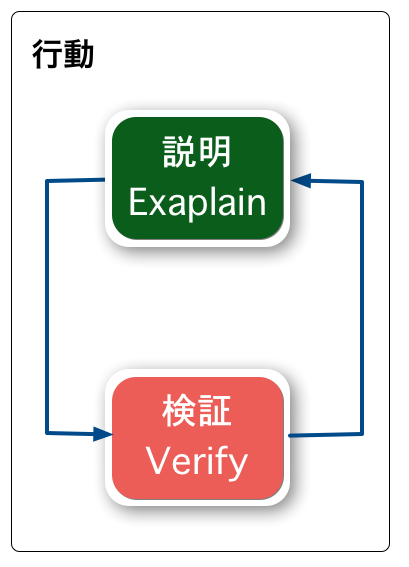
検証と説明
単純に情報を紹介するだけなら、そのサイト/リポジトリの情報をコピペすればよいのですが、JSer.infoの目的には「JavaScriptの情報を整理して正確に伝える」が含まれています。(元の言語が英語の場合、そもそもコピペできないですが…)
そのため、できるだけ「正確に」説明するには「検証」する必要になってきます。

JSer.infoでは、単純にまとめるならば嘘を書いてないか軸に検証しています。
この問題は難しいですが、色々なパターンの嘘があります。
完全な事実誤認から誇張表現、言葉(解釈)の問題などさまざまです。
JSer.infoでは主張が中心のものはあまり取り上げない(コードがでてこない記事など)ので、
完全な事実誤認かどうかは実際に動かすなどして技術的に検証することで大体解決します。
難しいのは誇張表現などの言葉の問題です。
誇張表現もさまざまで、紹介候補のサイトが必要ではない強い言葉を使っている場合は誤解を生む可能性が高いため慎重になります。
たとえば、強い言葉としては次のようなものがあります。(いわゆるFUDや過度な誇張表現は避けましょうというハナシです)
- Blazing fast
- is Dead
- 最速
- 最強
- 熱い
- 常識
- 終了
- これだけ知って(おけ|れば)
- これがベスト/もっとも優れた
- xxx時代の終わり
- yyy時代のはじまり
- 消耗
- ベストプラクティス
- カオス
また、誇張表現になりやすいものの一種として「〜互換」という言葉があります。
「React-compatible API」のように作者が主張している場合も、実際には完全な互換ではなく雰囲気的な互換性であることが多いです。
この場合は、ちゃんとテストケースもforkしてあるかなど、どこまで本当に互換性を担保しているかは技術的に検証します。
その結果、完全な互換ではないとわかった場合は「〜ライクなAPI」や「〜相当のAPI」、「〜との互換を目指す」といった表現にしています。
たとえば、React-compatibleと説明に書いてあるNervを例にすると、
現時点ではReactのテストをパスするわけではないため完全互換ではありません。
しかし、作者のコメントも考慮すると、Reactとの互換性が目的の1つとなります。
- NervJS/nerv: A blazing fast React alternative, compatible with IE8 and React 16.
- What's the tradeoff? · Issue #10 · NervJS/nerv
そのため、JSer.infoでの説明文は次のようになっています。
ReactライクなAPIをもつライブラリ。ファイルサイズや小さくしつつReactとの互換性をもつことを目的にしている。
また、自分自身が知らない分野を扱うときにも色々と注意が必要です。
最近ではJavaScriptといっても、WebAssemblyやWebGL、WebRTCといったその領域だけで専門分野が成立するものなどさまざまです。
今年の始めにあったMeltdown and Spectreなどセキュリティなども専門知識がないと正確な現状は把握することが難しいです。
JSer.infoではできる限り元をたどって把握しようとしますが、不確実性が含まれるなら無理に解釈して伝えることよりも伝えないことを選びます。
(代わりに元のデータがあるならば、そこへのリンクを貼る)
JavaScriptがあらゆるものと関連している現在において、JavaScriptのすべて知っている人などいないため、すべてを正確に伝えることは難しいと思います。
説明する
また、JSer.infoでの説明文にも言葉を使っているので、この言葉のチェックも必要です。
誤った説明をして間違って伝わるのは自明ですが、正しいことを言っても正しくは伝わないことがあるためです。
たとえば、npmのThe npm Blog — v5.6.0 (2017-11-27)のようにまだStableでリリースしていないのにリリース記事を公開する場合があります。
この記事を紹介するのに、"npm 5.6.0リリース"と書いてしまうとStableで公開されたようにも見えてしまいます。(preリリースはされているのでリリース自体はあっているが、Stableではないので誤解を生みそう)
そのため、このような場合は元の記事には書いてないですが"npm 5.6.0(beta)が公開された"のように補足を追加しています。
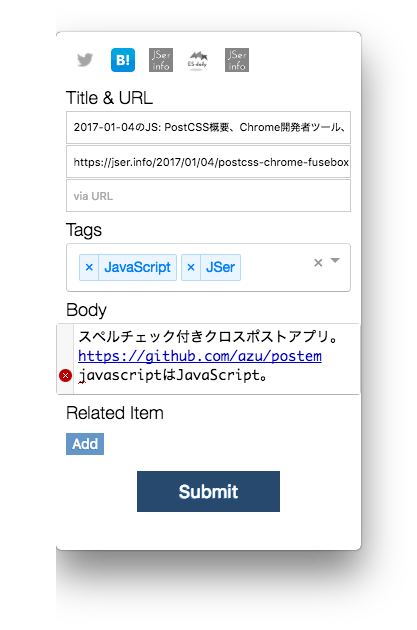
textlintという自然言語のLintツールを作ったのも、元をたどればJSer.infoの紹介文をチェックする辞書を作るためです。(現在は自作のproofdictを辞書として使っています)
postemという投稿ツールでリアルタイムチェックやjser/jser.github.ioのCIでLintなどが走っています。
正確さに協力する
紹介したいサイトの一部が間違っているからとそこで止まっていてはもったないです。
何かおかしなところがあるなら聞いてみたり修正PRを出してみたりすれば解決することもあります。
そのため、ここが何か変だなーというところは修正Pull Requestを出したりしています。
些細なことだと記事内のリンク切れや間違っている部分の訂正などをしています。
新しくでてきたプロジェクトなら簡単な修正を送ってみて、どのようなコミュニティなのかという雰囲気をつかむことも紹介文を書くのに役立ちます。
(たとえば単純に社内のものをオープンソースにしてみただけなのか、コントビュートは歓迎されるのか、どのようなスピード感かなど)
記事を投稿する
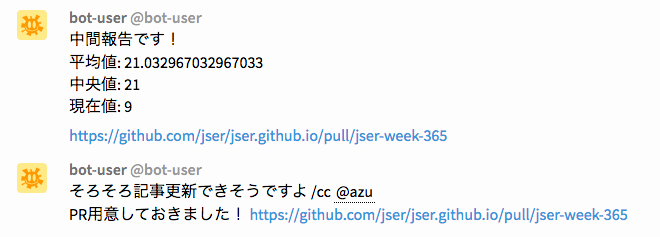
紹介記事ごとにこれを繰り返してある程度数が溜まったら記事にしています。
目安はBotが教えてくれます。

@azu_re 今の投稿ステータスです!
— JSer.info (@jser_info) January 14, 2018
平均値: 21.03013698630137
中央値: 21
現在値: 15
また、紹介記事を1つ追加するたびにCI/CD経由で公開する記事のベースとなるブランチを更新するようになっています。
Note: 今の週刊ではなく、紹介記事を1つ追加するたびにそれを見たい人はRealtime版がみれます。
CI/CD経由のブランチ更新と同じデータを使っているので、同じタイミングで更新されています。
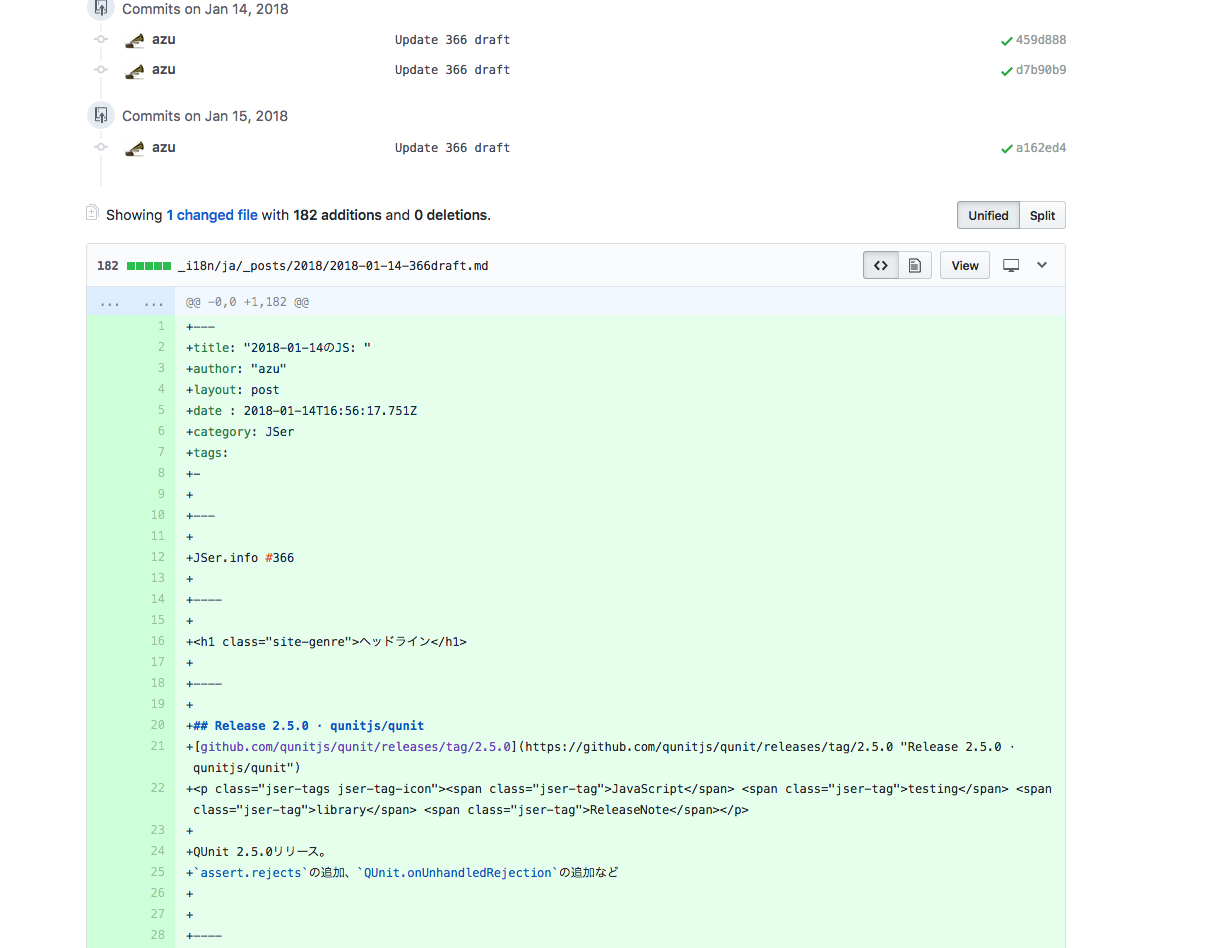
実際に記事を公開するときはgithub.com/jser/jser.github.io/compare/jser-week-366?expand=1のような作っておいたブランチからPull Requestを出す形になるので、基本的にGitHub Web UIだけで記事公開までできるようになっています。

記事がたまったブランチ – これをPRにして直接Webで編集してマージする
JSer.infoとして紹介する際にはカテゴリ(アーティクルとか)で分けていますが、過去のデータを元にカテゴリをベイズ推定するライブラリとかを書いたので、カテゴリ分類なども今は自動化されています。
そのため、現在はヘッドラインの説明を追加するだけになっています。
JSer.infoの記事が更新されるまでにはこのようなサイクルを辿っています。

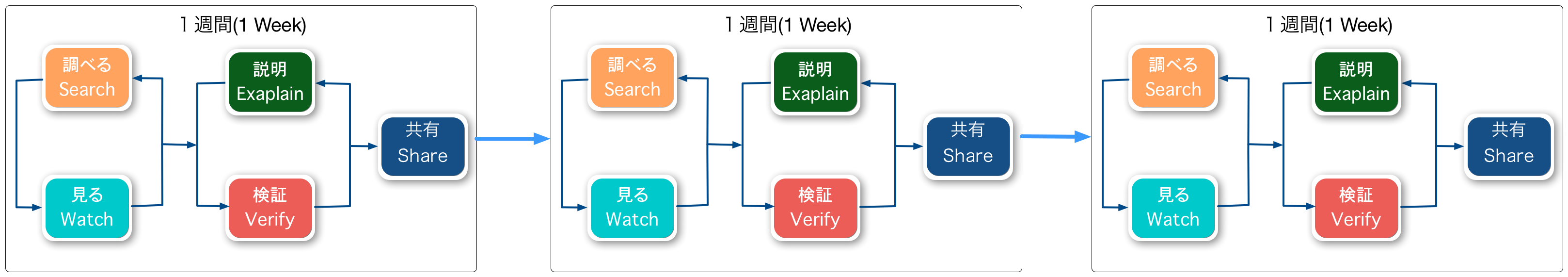
イテレーション
これらのイテレーションは、1週間程度の短いサイクルで行えるようにしています。
一度に遠くのゴールを目指すより、短い目標をちょっとづつクリアした方が継続できるためです。
(失敗した時に立て直しがしやすいという理由もあります)

1紹介記事 = 1コミットというように小さく分散して更新していくのは、更新のコストを小さくするための一種の工夫です。
このようなサイクルを繰り返し大体ほど1週間に1度更新して、今365週間(7年)が経ちました。
今後
個人でやっているので情報に偏りがでやすいのは課題です。
そのため、他の人がJSer.info上で記事を投稿できるようにしたい。
現時点でもPull Requestを送ればできますが、あまりに広範囲に「寄稿募集しています」といっても成立するわけではないと思います。
先ほども書いたようにJavaScriptといっても分野はさまざまです。
何か特定の分野(ライブラリや技術、コミュニティなど)の状況についての記事を投稿してみたい人がいたら、そのようなところに限定してみるのが良さそうなです。JSer.infoに載せる場合は客観的な評価と主観的な感想の分離は必要なので、その辺の体裁は整える必要があると思いますが。
雰囲気的にはレポート系の記事とか、ロードマップに関連するIssueの状況のまとめなど、ちょっと踏み込まないと分かりにくい部分についてをまとめたい。
たとえば、Babel 7の進捗についてまとめてみたり、ReactやAngularのIssueやロードマップの状況(定期的な状態)、Meltdown and Spectreの各ブラウザの対応と方針など色々です。
最近ならばやっとすべてのモダンブラウザで有効化されそうなModuleの状況をまとめるなども面白そうです。
少なくてもPull Requestされた記事は自分がレビューするので、ダブルチェックがあることでより正確になるはずです。
また、この考えの背景には、◯◯の最新情報をまとめるブログやサイトは大体数ヶ月から2年ぐらいで途切れてしまってることがあります。
Meta Weeklyにあるサイトが半分ぐらいは更新が止まっていると思います。
コミュニティベースのEchoJSや企業としてやっているJavaScript Weeklyなどはちゃんと継続していますが、個人でやっている場合には一度止まると再開はされにくい気がします。
個人で最新情報を継続的にまとめるには恐らくコストが高く、一度止まると復帰が難しい問題という問題があるのだと思います。
JSer.infoはその辺を徹底的に仕組化やイテレーションコストを小さくすることで対処しています。
また止まることは想定し、再開のしやすさに重きをおいています。
その辺を協力してやっていけるとJSer.infoとしても情報の偏りがバラけて、
かつ情報サイトをやりたい人はすでにあるJSer.infoに乗っかれる双方のメリットがあっていいのかなと思いました。
何かやってみたいことがある人はや#jserinfo、@azu_reにお知らせください。
おわりに
先週が#jserinfo 365回目なので、
週一回の更新が7年間継続できているのだと思います。(7 * 365 / 7; // => 365)
JSer.info が何かの助けになっていれば幸いです。
意見や感想などがありましたら、#jserinfoのハッシュタグに投稿してください。
JSer.infoの韓国語翻訳を継続的に行っていただいているU-Yeong Juさんにも感謝を