JSer.info #356 - TypeScript 2.6が正式にリリースされました。
strictFunctionTypesオプションが有効時は、関数の引数がBivariantではなくContravariantとして扱われるようになりました。以前のTypeScriptはFlowとは異なり関数の引数の不整合をコンパイルエラーとしませんでしたが、今回のstrictFunctionTypesオプションでその不整合をコンパイルエラーにできます。
また--localeでのCLIやエラーメッセージの多言語化、--watchの改善、// ts-ignoreのサポート。
languageserviceの改善でVSCodeなどでJSDocから型をQuickfixできるように、@typesの自動インストール対応などが行われています。
詳しくは次の記事でも解説されています。
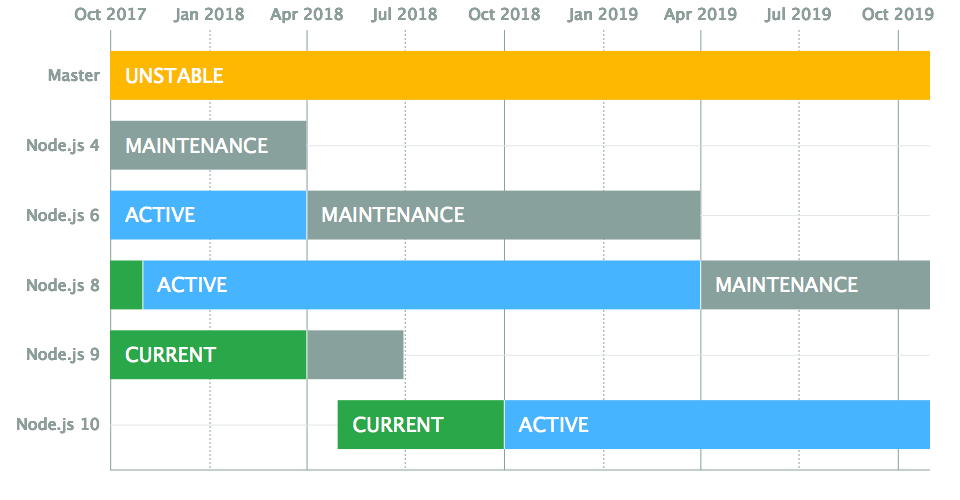
Node.js 8.9.0と9.0.0がリリースされました。
Node.js 8.9.0では、npm 5.5.1へのアップデート、require.resolve()に指定パスを基準に探索するオプションが追加、util.TextEncoderとutil.TextDecoderの実験フラグが外れています。
また、Node.js 8.9.0は8.x系のLong-Term Supported (LTS)となりました。

次の記事で詳細が書かれていますが、Node.js 4.xと6.xからのマイグレーションが推奨されています。
また、同時にNode.js 9.0.0がリリースされています。
Node.js 9.0.0では、さまざまなBreaking Changeが含まれています。
Error codeの対応、assert.deepStrictEqualがSameValueZeroのロジックで比較するようになり、Intl.v8BreakIteratorやdomainから.dispose()の削除などが行われています。
機能追加として、assertのメソッドがカスタムエラーをサポート、util.callbackify、util.isDeepStrictEqualの追加などが行われています。
詳細は次の記事を参照してください。
Angular 5.0.0がリリースされました。
また同時にangular-cli 1.5.0がリリースされています。
- Version 5.0.0 of Angular Now Available – Angular Blog
- angular/CHANGELOG.md at master · angular/angular
- Release 1.5 – Turing · angular/angular-cli
CLIでのビルドにBuild Optimizerがデフォルトで適応され、Decoratorなどランタイムでは不要なものを削除できるようになっています。
破壊的な変更としてi18n pipesのデフォルト挙動の変更やDateFormatがCLDRに合わせた書式へと変更されています。
偶然、同じ時期にCLDRの最新版であるCLDR 32もリリースされています。
- Date formats - Google spread sheet
- CLDR 32 Release Note - CLDR - Unicode Common Locale Data Repository
RxJS 5.5へのアップデート、Routerのライフサイクルの追加なども行われています。
AngularではLTSとして4.x系が公開されていて、4.xは2017年10月から2018年10月までのサポートとなっています。
詳細は次のページに公開されています。
ヘッドライン
Announcing TypeScript 2.6 | TypeScript
blogs.msdn.microsoft.com/typescript/2017/10/31/announcing-typescript-2-6/
TypeScript 2.6リリース。
strictFunctionTypesのサポート、--localeでの多言語化、--watchの改善、// ts-ignoreのサポート。
VSCodeなどでJSDocから型をQuickfixできるように、@typesの自動インストール対応など
NEWS: Node.js 8 Moves into Long-Term Support and Node.js 9 Becomes the New Current Release Line
Node.js 8.9.0がリリースされ8.xのLong-Term Support(LTS)となった。また同時に開発バージョンである9.xが公開された。
Node v8.9.0 (LTS) | Node.js
nodejs.org/en/blog/release/v8.9.0/
Node.js 8.9.0リリース。8.x系のLTSとして公開された。
npm 5.5.1へのアップデート、require.resolve()に指定パスを探索するオプションが追加、util.TextEncoderとutil.TextDecoderのフラグが外れるなど
Node v9.0.0 (Current) | Node.js
nodejs.org/en/blog/release/v9.0.0/
Node.js 9.0.0リリース。
Error codeの対応、assert.deepStrictEqualがSameValueZeroのロジックで比較するように、assertのメソッドがカスタムエラーをサポート、util.callbackify、util.isDeepStrictEqualの追加など。
またIntl.v8BreakIteratorの削除されている。
Version 5.0.0 of Angular Now Available – Angular Blog
blog.angular.io/version-5-0-0-of-angular-now-available-37e414935ced
Angular 5.0.0リリース。
CLIにBuild Optimizerがデフォルトで適応され、Decoratorなどランタイムでは不要なものを削除できるように。
i18n pipesのデフォルト挙動の変更やDateFormatの変更。
RxJS 5.5へのアップデート、Routerのライフサイクルの追加など
- angular/CHANGELOG.md at master · angular/angular
- Release 1.5 – Turing · angular/angular-cli
- Angular Update Guide - Beta
Release Notes for Safari Technology Preview 43 | WebKit
webkit.org/blog/8016/release-notes-for-safari-technology-preview-43/
Safari Technology Preview Release 43リリース。
Cache Storage APIがデフォルトで有効化、createImageBitmapとdrawImage(imageBitmap)のサポート。
Web Inspectorで新しいネットワークタブ、Canvasタブの有効化、HARエクスポートに対応など
Element 2.0 is here – ELEME Frontend Engineering – Medium
medium.com/elemefe/element-2-0-is-here-71bfa217e269
Vue向けのUIフレームワークのElement 2.0リリース
アーティクル
Introducing new JavaScript optimizations, WebAssembly, SharedArrayBuffer, and Atomics in EdgeHTML 16 - Microsoft Edge Dev BlogMicrosoft Edge Dev Blog
MSEdge 16の変更点について。
特定のスコープの関数を遅延実行できるようにしパフォーマンスの改善、try-catch-finallyの最適化、
WebAssemblyとSharedArrayBufferをデフォルトで有効化など
Common TypeScript Error Messages - Blog | SitePen
www.sitepen.com/blog/2017/11/01/common-typescript-error-messages/
TypeScriptのよく見るエラーとその解決方法について
Houdini Paint API | blog.jxck.io
blog.jxck.io/entries/2017-10-31/houdini-paint-api.html
CSS Paint APIについての解説とデモ
How to debug Front-end: Console – Pragmatists
blog.pragmatists.com/how-to-debug-front-end-console-3456e4ee5504
ブラウザの開発者ツールのConsole APIの紹介
Put Your Webpack Bundle On A Diet - Part 1
www.contentful.com/blog/2017/10/10/put-your-webpack-on-a-diet-part-1/
webpackでbundleファイルサイズの最適化についての連載。
Part 1ではminify、production buildなどの基本的なことを扱っている。
tree shaking、momentやlodashなどから不要なものを削除、babel-preset-env でのpolyfillの最適化など
Tracing method calls via Proxies
2ality.com/2017/11/proxy-method-calls.html
ES proxyを使ったメソッド呼び出しのロギングについて
Node.jsのパフォーマンスチューニングのtips - 技術探し
abouthiroppy.hatenablog.jp/entry/2017/11/06/095943
Node.jsのデバッグ、Trace系オプション紹介
スライド、動画関係
プロダクトに 1 から Vue.js を導入した話
www.slideshare.net/ShoheiOkada/1-vuejs
jQueryベースだったシステムに、Vueを導入してみての話。
チームへの導入や導入前後での違いについてなど
ソフトウェア、ツール、ライブラリ関係
Server.js - server.js
シンプルなNode.jsのサーバライブラリ
Atomic CSS
宣言したクラスを元にCSSを作成するフレームワーク/ツール。
raphamorim/react-tv: [WIP] React development for TV (Renderer for low memory applications and Packager for WebOS, Tizen, Orsay) 📺
github.com/raphamorim/react-tv
WebOSなどのTV向けのReactツールキット。
Rendererや開発環境、ツールなどをまとめたもの
書籍関係
React Bits · GitBook
www.gitbook.com/book/vasanthk/react-bits/details
ReactのパターンやTips、アンチパターンについてまとめられた電子書籍


