JSer.info #232 - MVVM 라이브러리 Vue.js 0.12 버전이 릴리즈됐습니다.
- Vue.js 0.12 released! - vue.js
- Release 0.12.0: Dragon Ball · yyx990803/vue
- Release 0.12.1 · yyx990803/vue
0.12.0에서 'v-component'와 'v-with'가 폐지됐고, React 처럼 'props'로 값을 전달하는 one-way 바인딩이 도입됐습니다. 또, Asynchronous Components、Element Directives의 추가되는 등 여러가지가 변경됐습니다.
0.12.0에서 0.12.1로 버전업 할 당시 많은 코드 수정이 있었으므로 아직 여러가지 변경 중 것으로 보입니다. 대개 데이터 바인딩을 혼란스럽게 하는 데이터의 흐름을 정리하고 있는 것 같습니다.
또, React의 PropTypes 와는 작성법이 다르지만, 동일하게 props의 벨리데이션을 하는 Prop Validation이 0.12.1에 추가됐습니다.
@vorobeich I personally think it's too verbose, and you'd have to always require React first in order to access the validators
— Vue.js (@vuejs) June 14, 2015Dr. Axel가 작성한 Exploring ES6: Upgrade to the next version of JavaScript가 배포됐습니다. Dr. Axel는 ECMAScript를 소개하는 문서를 다양하게 작성하고 공유하는 사람입니다.
Leanpub에서 판매되고 있으며, 인터넷 버전은 무료로 읽을 수 있습니다.
ES5에 관해 작성한 Speaking JavaScript와 마찬가지로、
이번에 배포한 Exploring ES6도 다양한 샘플 코드와 함께 ECMAScript의 사양을 설명하고 있습니다. 꼭 한번 읽어보시길 바랍니다.
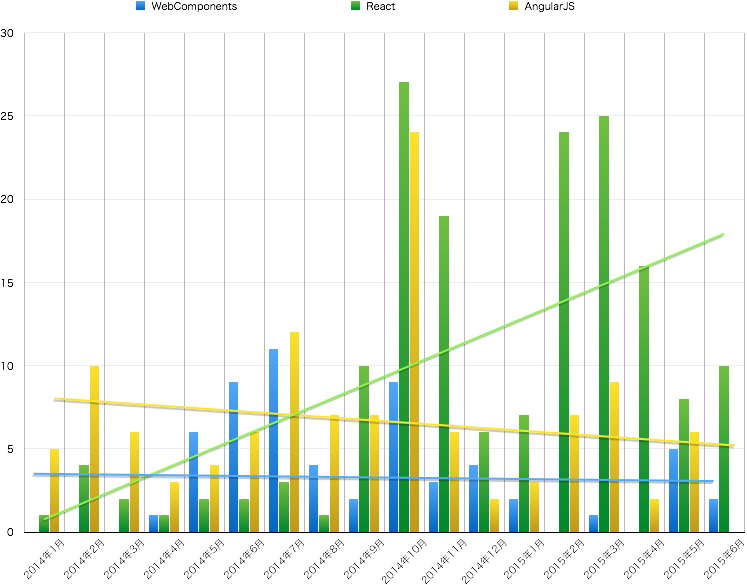
올해도 벌써 반년이 지났습니다. 그래서 JSer.info의 문서를 바탕으로 하여 어떤 일들이 있었는지 쉽게 소개하는 2015년 초 자바스크립트를 돌아보다 | Web Scratch(일본어)를 작성했습니다.
JavaScript의 빠른 변경 흐름을 JSer.info에서 업급한 횟수로 부터 살펴보는 느낌으로 내용으로 구성했습니다.
예를 들어 (일본에서) React.js는 2014년의 후반부터 화제가 되어 지금은 어느정도 정착됐지만 Web Components(Polymer 포함)는 크게 화제가 되지 않았다는 이야기 등을 합니다.

JSer.info에서 소개한 사이트 등의 메타 데이터는 jser/stat-js라는 라이브러리를 사용해 분석했습니다. 관심이 있는 분은 이 도구를 이용해 분석하면 흥미로운 발견을 하실 수 있을지도 모르겠습니다.(어디까지나 JSer.info(azu)의 주관적인 데이터 밖에 없기 때문에 일반화는 조심해야합니다.)
헤드라인
Vue.js 0.12 released! - vue.js
vuejs.org/2015/06/11/012-release/
Vue.js 0.12가 릴리즈됐습니다.
'v-component'와 'v-with'가 폐지됐고, 'props'로 값을 전달하는 one-way 바인딩이 도입됐습니다. 또, Asynchronous Components、Element Directives가 추가됐습니다.
- Release 0.12.0: Dragon Ball · yyx990803/vue
- 0.12 Plan - feedback welcome · Issue #158 · vuejs/Discussion
Ember.js - Ember.js 1.13.0 and 2.0 Beta Released
emberjs.com/blog/2015/06/12/ember-1-13-0-released.html
Ember.js 1.13.0와 2.0β가 릴리즈됐습니다.
컴포넌트 라이프 사이클과 Helper API가 추가됐습니다.
ESLint 0.23.0 released - ESLint - Pluggable JavaScript linter
eslint.org/blog/2015/06/eslint-0.23.0-released
ESLint 0.23.0이 릴리즈됐습니다.
computed property, const에 관한 규칙이 추가됐고, 버그를 수정 하는 등 다양한 변경사항이 있습니다.
flow/Changelog.md at v0.12.0 · facebook/flow
github.com/facebook/flow/blob/v0.12.0/Changelog.md
Flow 0.12.0가 릴리즈됐습니다.
for-of, async/await, Structural Subtyping 등을 지원하고, typeof로 타입을 지정할 수 있습니다. 또 'module.name_mapper' 옵션이 추가되는 등 다양한 변경사항이 있습니다.
아티클
2015년 초 자바스크립트를 돌아보다 | Web Scratch(일본어)
efcl.info/2015/06/16/jser-half-year/
JSer.info의 2015년 1월 부터 6월 까지의 내용을 종합적으로 살펴보고, 어떤 변화가 있었는지 소개합니다.
Deprecating JSTransform and react-tools | React
facebook.github.io/react/blog/2015/06/12/deprecating-jstransform-and-react-tools.html
React.js 개발 시 JSTransform와 react-tools 대신 Babel을 변경됐습니다.
StrongLoop | New io.js Features You May Not Be Using
strongloop.com/strongblog/new-io-js-features-you-may-not-be-using/
io.js 2.1 까지의 새로운 기능을 요약해서 소개합니다.
ES6, 문서 개선, stream, unhandledRejection, Preload modules, Sync I/O를 디버깅 하는 방법 등 다양한 기능을 소개합니다.
React Contexts and Dependency Injection — Jack Hsu
jaysoo.ca/2015/06/09/react-contexts-and-dependency-injection/
React.js에서의 DI, Context와 Decorator를 사용한 예를 소개합니다.
Six Steps for Approaching the Next JavaScript -Telerik Developer Network
developer.telerik.com/featured/six-steps-for-approaching-the-next-javascript/
ES6에 접근하는 방법을 소개합니다.
ES3/5를 확실히 이해하고, 실행 환경을 준비하고, 좋아하는 부분부터 배우고, 모듈에 관해 알고, 사양을 참조하면서 이해하고, 제품 코드에 사용해본다 라는 6가지 단계로 나눠 ES6를 배우는 방법을 소개하고 있습니다.
Unit testing React components without a DOM – simonsmith.io – Portfolio and blog of a London based front-end web developer
simonsmith.io/unit-testing-react-components-without-a-dom/
React.addons.TestUtils.createRenderer를 사용하여 React Component를 테스트하는 방법에 대해서 소개합니다.
소프트웨어、툴、라이브러리
Weaver.js
WebWorker나 프로세스 Fork 등을 사용해 브라우저와 Node.js 환경에서 동작하는 스레드를 다루는 라이브러리 입니다.
jussi-kalliokoski/trine
github.com/jussi-kalliokoski/trine
this로 값을 가져오는 것을 전제로한 underscore, lodash 등과 같은 함수의 컬렉션 라이브러리입니다.
'::'라는 구문을 정의하고 있는 function bind syntax 제안을 기반으로한 작성법을 중시하여 만들어져있습니다.
Chakram - REST API test framework
Mocha 상에서 동작하는 REST API 테스트 프레임워크입니다.
chai-expect를 확장한 Response의 assert, 'expect(promise)'를 사용해 명확하게 작성할 수 있는 것이 특징입니다.
nature/pa11y
HTML_CodeSniffer를 커멘드 라인에서 사용할 수 있는 접근성을 점검하는 도구입니다.
書籍関係
O'Reilly Japan - CSS3開発者ガイド 第2版
www.oreilly.co.jp/books/9784873117256/
2015년 07월 03에 출간하는 The Book of CSS3를 일본어로 번역한 책입니다.
JavaScript with Promises - O'Reilly Media
shop.oreilly.com/product/0636920032151.do
Promises에 관한 100페이지 정도의 O'Reilly 책입니다.
NW.js Essentials eBook: Alessandro Benoit: Amazon.it: Kindle Store
www.amazon.it/NW-js-Essentials-Alessandro-Benoit-ebook/dp/B00Y9W1H34
NW.js에 관한 책입니다.
Exploring ES6 by Axel Rauschmayer [Leanpub PDF/iPad/Kindle]
Dr. Axel의 ECMAScript 6에 관한 책입니다. ES6란 무엇인지, 각각의 기능과 사양에 관해 자세히 작성돼 있습니다.
인터넷에서는 무료로 볼 수 있습니다.

