インタラクティブにテストを実行できるの目的として上げてるテスティングフレームワークのtestemがリリースされた。
機能としてはJsTestDriverやBuster.JSのようにサーバをたちあげてブラウザでキャプチャURLにアクセスして実行させる仕組みや、テストの構文も既存のJasmine(デフォルト)やQUnitやMochaと言ったものがアダプタ的に使えるようになっていて、ファイルを保存したら自動でテストを実行して結果をCLIに表示したり、testem ciを使うことでTAP形式で出力することもできる。
機能としては目新しい感じはしないけど、使い始めてテストを書き始めるまでの短さやテストを書いてすぐその結果が見えるところに作者の意図があるテストフレームワークなのかなと思いました。
実際にtestemを使うには、インストールしてtestemを実行してテストを保存するだけ。
$ npm install testem -g $ testem
npmでインストールしてtestemを実行して、同じディレクトリに.jsファイルにテストを書けば保存する度に自動で実行されて結果が表示される。(.jsファイルは自動的に検出されるが、設定でJsTDやBusterJSのように細かな読み込み方法を書ける)

デフォルトのテストライブラリはJasmineのようだが、設定ファイルに書くことでQUnitやMocha等もアダプタで使用できるようになっている。
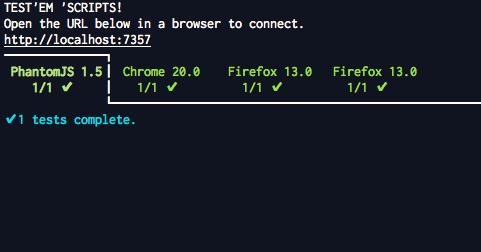
テストの実行環境はPhantomJSがインストールされてる場合はデフォルトでPhantomJS使われて、JsTDやBusterJSのようにブラウザをキャプチャさせるURLにアクセスさせることで複数のブラウザでテストを実行されて表示される。(CLI上で矢印キーで結果表示の移動ができる)
細かな事は作者のスクリーンキャストやReadmeなどを見るといい。
roadmapにはBunyipのようにBrowserStackを利用してテストが実行出来るようにすることや、Travis CI との連携やBuster.JS の構文も使えるようにするなどについてが書かれていて、最近行われてきてたようなことを取り入れてる感じが見られる。
個々の機能は革新的では無いかもしれないけど、個人的にはテストを書いてみようと思ってそれを実行するまでに色々手順が必要だったりして面倒な感じなのが取っ払われていて、インストールしてテストを書いて保存してたら自動で実行されて結果が表示されるというのは、テストへの障壁が減って良い気がします。
直ぐにテストを書き始められるのでテストと対話して書いていける感じになっていて、テストフレームワークの目的がよく出てる気がするので、今後どうなっていくのか少し気になる感じです。

